こんにちは、夏の暑さに負け気味の  htomine です。
htomine です。
半袖で過ごせるのはいいけど外に出たくなくなりそうです!
さて、今回は最近リニューアルもされたフリマアプリ「Fril」を運営する株式会社Fablicの皆様にお話を聞いてきました。
チームの文化に合わせて、Qiita Teamの使い方が徐々に変わっていくところに注目です。

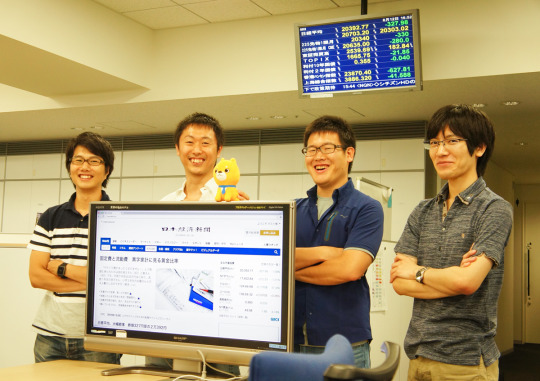
株式会社Fablicさまインタビュー
他部署との結びつきが弱い、情報共有のモチベーションが低い、アウトプットしても見てくれる人が少ない……など、社内でのコミュニケーションや情報伝達に問題意識を持つ企業は少なくないのでは。組織が大きくなればなるほど、その状況を変えるのは大変かもしれません。
現在70人のメンバーを抱え、フリマアプリ「Fril」(フリル)の企画・開発・運営を行うFablicでは、Qiita Teamを導入したことで、社内コミュニケーションを円滑にし、より強い組織を作るのに成功しています。彼らがどのように課題を解決してきたのか、お話を伺いました。
インタビューのポイント
Qiita Team導入によって、チームにどのような価値がもたらされたかを導き出す
Qiita Teamの実用的な使い方を見出して、理想的なチーム、コミュニケーションを生み出す
目次
- 会社概要
- 導入前の課題
- 利用者をどう増やすか
- 併用しているツール
- 開発との関わり、ITリテラシーによってツールを使い分ける
- どんな情報をどう共有するか
- Qiita Teamはフィードバックをもらい、改善を積み重ねていく場
- 自分の考えを共有する
- 情報をオープンにすれば、コミュニケーションは円滑になる
- レポートを投稿する
- サービスをより良くしていくための考え・情報をシェアする
- 導入〜浸透後の変化
- 文化を作る
会社概要

今回ご協力いただいた企業:株式会社Fablicさま
利用人数:31人(2015年7月15日現在)
ご利用開始年月日:2014年5月
導入前の課題は?
日報を書く文化ができていなかった
―Qiita Team導入前は、どのような課題を抱えていましたか?
竹渓さん:日報を書く文化がなかったことです。週次ミーティングで振り返りはしていて、議事録をGitHubのWikiにアップしていましたが、それだけでは日々誰が何をしているかが、あまりわからなかったんですよね。日報の所感などから伝わる人となりはもちろん、そのときどきで皆が考えていることをシェアできる場を作りたいな、というのが動機でした。
そんななか、長文を共有しやすいツールを探していたときに、Qiita Teamと出会って「これだ!」と。理由は2つあって、1つ目にマークダウン記法を使えること、2つ目にいいねでフィードバックできる機能があること。いいねのほうがコメントよりもライトなので、フィードバックする側もされる側もうれしいと思います。
導入したのは2014年5月です。開発チームが日報を投稿するためのツールとして、エンジニアを中心に約10人が使い始めました。現在は約70人のメンバーのうち、雇用形態を問わず開発に関わるメンバーを中心に31人がQiita Teamを使っています。

導入前を思い出しつつ語ってくださる竹渓さん(左)
利用者をどう増やすか
必要に応じてメンバーを追加していく
―初期の10人から今の31人まで、どんな段階を経て利用メンバーを増やしていったのですか?
竹渓さん:途中から日報だけではなく、振り返りの資料や仕様のたたき、キャンペーンの企画などもQiita Teamに書くようになったんです。その情報を開発チームしか見られない状況だと、開発に関連する他チームに不都合が生じまして。
金山さん:それもあって、私たち(コンテンツチーム、2人)は導入開始から3ヶ月後、比較的初期に追加されました。以前はEvernoteで日報を書いていたんですけどね。
竹渓さん:情報を見られなくて困る人が出てくる度に、必要に応じて追加していった形です。全メンバーに導入するのはコスト的に厳しいので、他のツールやサービスも併用しています。

コミュニティマネージャーの金山さん(左から3人目)
併用しているツール
開発との関わり、ITリテラシーによってツールを使い分ける
―たとえば、どのようなツールを何の用途で使っていますか?
竹渓さん:実は最近になって、日報はGoogle+(法人向け、社内限定公開)で管理するようになりました。日報くらいのボリュームの文章を書くのにちょうど良いですね。開発・ビジネス・カスタマーサポート別にコミュニティを作っています。
もともとGoogle Apps for Work(以下、Google Apps)は全メンバーが使っているんです。良くも悪くもQiita Teamはスモールなチームのためのツールだと思います。31人がそこへ日報を投稿すると、情報の流れがどうしても速くなってしまうんですね。
Google+を試してみたところ、いいねもできて、アプリも充実していて、スマホでも見やすくてと、使い勝手が良いことがわかりました。今はこの運用で上手くいっています。
金山さん:カスタマーサポートの女の子たちは、あまりITに強くないんですが、彼女たちも使いやすいと感じているみたいで、Google+での日報が定着しています。
どんな情報をどうやって共有しているか
Qiita Teamはフィードバックをもらい、改善を積み重ねていく場
―Qiita Teamの話に戻します。日報共有の場が変わった今、Qiita Teamにはどのような情報が投稿されていますか? 具体的な使い方も併せて教えてください。
竹渓さん:先日Frilがリニューアルし、男性も使えるようになりました。そのリニューアルに関する8割方の情報をQiita Team上でとりまとめていました。新たなサービスとしてのコンセプト定義やユーザーへのお知らせ文のたたきをアップして、関係各所からフィードバックをもらい、修正していく……といった使い方は良かったなと思います。
後半はプロジェクトを立てて、仕様や開発要件の全体像、ミーティングのメモなど、関連情報をできる限り紐付けていきました。Qiita Teamが長文を集約する唯一の場なので。
金山さん:他のツールはプロジェクトがかなり細かく分かれているので、どれを参照すると良いのかわかりづらい面があります。Qiita Teamだとタイトルをパッと見て判断しやすいというか、見つけやすいのがうれしいですね。開発メンバー以外でもとっつきやすいんです。
―その他、現在どんな投稿が行われていますか?
竹渓さん:最近では新着投稿が3〜5件/日あり、技術情報のまとめや月次の検索ワードTop50、施策の結果報告レポートなどが上がっています。わりと初期から投稿されていたのは、仕様のまとめやユーザーインタビューの結果報告レポートですね。
自分の考えを共有するために使う
情報をオープンにすれば、コミュニケーションは円滑になる
―使われ方に大きな変化が起きたのは、いつ何がきっかけでしたか?
竹渓さん:エンジニアの井坂さんが2月に入社してからですね。それまでは日報や要件定義など、硬質な情報ばかり投稿されていましたが、彼が社内で初めて自分の思いや気持ちを書いた人物なんです。
井坂さん:開発を始める前に自分の考えたことや思ったことを書いて共有するのが、前職の文化としてありました。それ自体がすごく良かったので、Fablicでも試してみたんです。もともと僕自身も、情報をオープンに共有すべきだという考えなので。

エンジニアの井坂さん(左端)
開発は一人でできることではありません。メンバーが何を考えているかがわからないと、なんとなく不信感が募ることもあるのではと思います。メンバーとのコミュニケーションを円滑にして、チームとしての開発力を上げて、より円滑に仕事ができるよう、常に考えをアウトプットできる空気を作りたかったんです。
金山さん:井坂さんが入社6日目に書いてくれたエントリー「なぜポエムを書くべきかというポエム」のおかげで、開発メンバーではなくても気軽に投稿して良いんだな、と感じられたのはありがたいです。
(エントリーを見ながら)いいねが10、コメントもたくさん付いていますね。カチッとした内容でないと投稿してはダメなんじゃないか、みたいな空気感を見事に打ち破ってくれましたよね。
竹渓さん:あのエントリーはかなりハラオチ感がありましたから。
井坂さん:結果的に「いろいろなことをオープンにしよう」といったFablicの文化と紐付いて、上手く機能するようになったと思っています。あれから「他サービスを使ってみた」「◯◯を体験してみた」みたいな、ふわっとした投稿も増えてきましたよね。

井坂さんの投稿した記事「『なぜポエムを書くべきか』というポエム」

基本的に、他人の考えていることはわからない。
何を考えているかわからない他人には不信感が募り、
不信感のある他人は無意識的に「敵」になる。
― 記事中より引用
レポートを投稿する
サービスをより良くしていくための考え・情報をシェアする
―職種がバラバラな皆さんですが、それぞれどんな使い方をしていますか?
山口さん:私はAndroidのデザイナーなので仕様を書くことが多いです。自分の考えを書く頻度もけっこう高いですね。今までで一番ヒット(笑)したのは、2ヶ月ほど前に書いた「もっとユーザーと会う機会を増やしたほうがいいのでは?」みたいな投稿です。ユーザーイベントをしよう、と呼びかけたものです。
そもそも自分がどうしてAndroidを好きになったのか、過去を振り返ってみたんです。一番大きかったのは、Googleの中の人に会えて、すごく親切にしていただいた思い出でした。そのときに「私はもうずっとAndroidでいこう!」と決めたんです(笑)。
そういう体験は他のサービスでもあり得るんじゃないかな、と思ってエントリーを書きました。あのときに中の人と交流して、忘れられない素敵な思い出ができたから、そのサービスをさらに好きになり、長く使い続けたい……みたいな。
金山さん:以前は、競合他社さんや外部の方と情報交換をしたときのレポートや、各機能がどう使われているかといった報告を中心に投稿していました。実は私自身、Frilのヘビーユーザーでもあるので、最近はとくに自社と競合の違いをレポートするのに力を入れています。
ちょうど昨日投稿したエントリーがヒット作(笑)になりました。自社サービスをさらに使い倒そうという目的で、「ひとり出品強化月間」をやりますよと宣言したんです。いいねが16つきましたね。

みなさんの投稿を見せていただきながら話をお聞きしました。
導入〜浸透後の変化
開発チームと他チームとの間に架け橋ができた
―お話を伺っていると社内にQiita Teamがしっかり浸透した感があります。どんな変化を実感していますか?
金山さん:開発チームと他チームとの間の架け橋ができたと感じています。フィードバックをたくさんもらえるのがうれしいです。また、皆に情報を共有しようとする意識が、各自の中で強まってきているとも思いますね。
竹渓さん:2・3月に2回に分けて、社員全員で会社の文化について考える合宿を行ったんです。企業文化の明文化を目指しているんですが、その一つに「オープンに情報を共有する」というものがあります。Qiita Teamを使って発信する文化ができたこと、そういった企業文化が共感されたことで、自ら発信しようとする意識が強まったのかなと。
文化をつくる
メンバーが必ず読んでくれるから投稿したくなる
―最後に、Qiita Team導入後、社内に定着させるためにできることを教えてください。
竹渓さん:まずは日報からスタートして、それを見ていいねやコメントでフィードバックする文化をつくり、徐々に自分の考えや思いを発信できる環境を作っていくのが良いと思います。
井坂さん:そもそも僕が入社6日目にして、過去のエントリーとは違うカラーの内容を臆することなく書けたのは、メンバーが一つひとつの投稿を読む文化ができているのを感じたからです。自分の考えを伝えたら皆が見てくれる、というのは大きいです。
また、現場メンバーだけではなく、ファウンダー陣も投稿をじっくり読んでくれているんです。そういったことが伝わる環境だからこそ、Qiita Teamを使いたくなるんだなと思います。「皆で一緒に使おう」という雰囲気があると、自然な流れで文化として根付いていくのではないでしょうか。
―ありがとうございました。

・竹渓さん(取締役/デザイナー)
・井坂さん(エンジニア)
・金山さん(コミュニティマネージャー)
・山口さん(デザイナー)
(取材協力:池田園子)
Qiita Team 導入企業増加中!

数百のチームが、オープンな情報共有の場にQiita Teamを選んでいます。
あなたのチームにもそんな場所は用意されていますか?
30日間の無料トライアルでお試しください。
https://teams.qiita.com/



 よしけんです。
よしけんです。