ユーザーページをリニューアルしました
※こちらの機能について2020/03/25にリリースしたユーザーページについて、現在の状況を共有いたしますを公開いたしました。 早急に「読んだ記事」の取り扱いに関する社内協議を全力で進め、適切に対応していく所存でございます。
こんにちは、Qiita開発チームのgetty104 です。
最近サウナにはまっていて、疲れた時にはだいたいサウナで整いながら物思いにふけっています!
さて、今回はユーザーページがリニューアルされたことをご連絡します。

よりアイデンティティを発見、表現できるページへ
今までのユーザーページはあまり自己表現には向いていなかったと思います。
今回のリニューアルでは、より「どんなエンジニアなのか」を自分自身で見ても気づきを得られ、他の人が見れば自分がどんなエンジニアなのかがわかるページを目指しました。
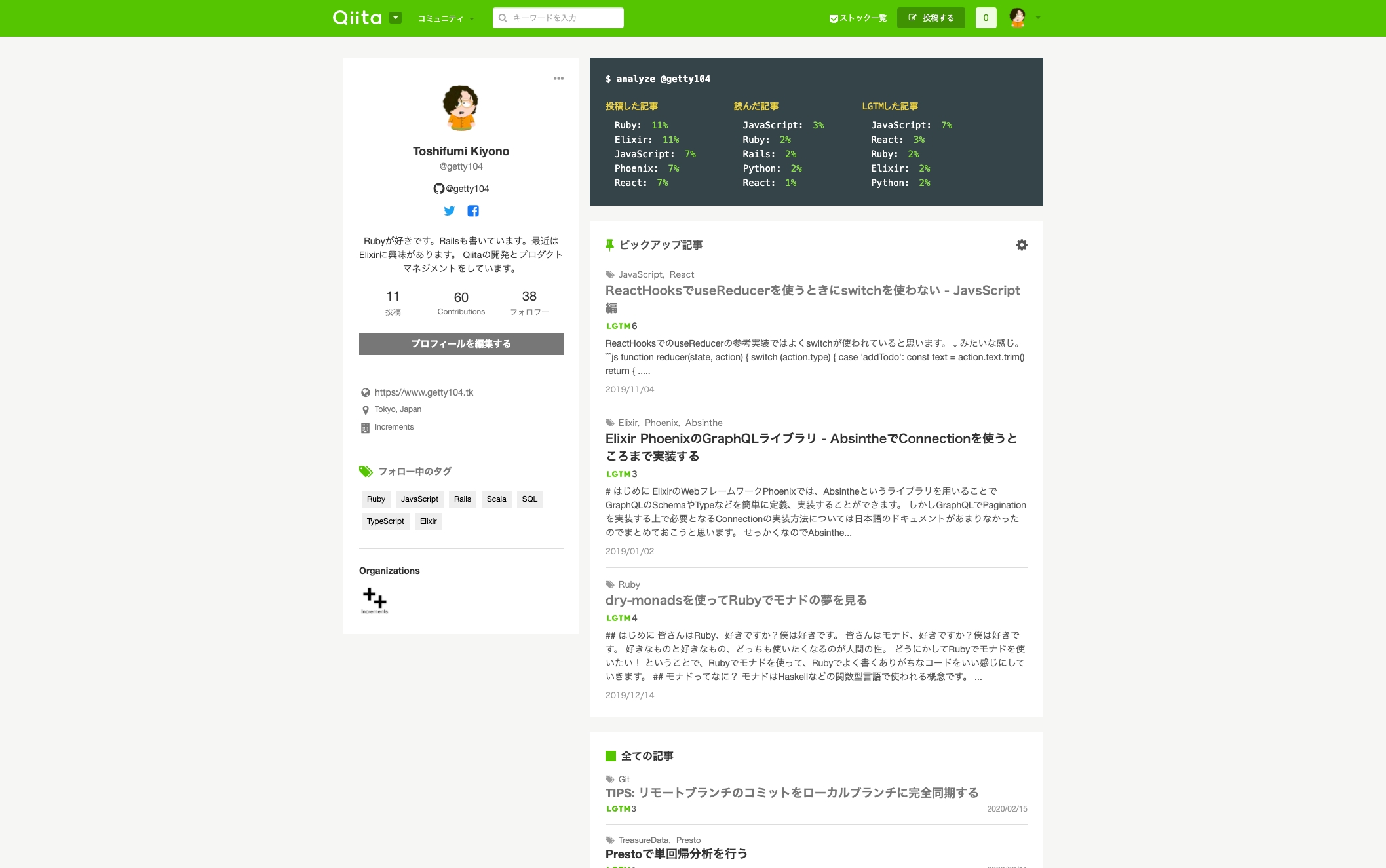
新しいユーザーページのUIは以下のようになっています。

また、新しいユーザーページには、より「エンジニアとしてのアイデンティティを表現する場所」にするためのいくつかの新機能が追加されています。
ユーザーの活動情報をより直感的に
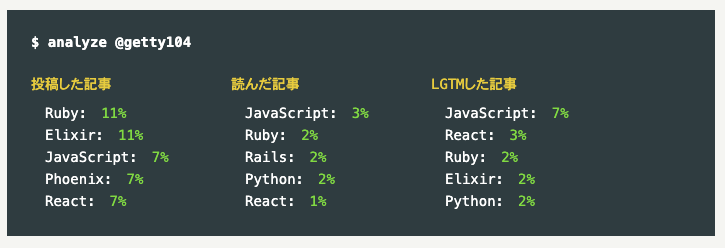
今回ユーザーページトップには、右上にかなり目を引く↓のような情報を出しています。

ここには左から「投稿した記事」「読んだ記事」「LGTMした記事」についていたタグのうち、出現割合がもっとも多かったものから順に5つを表示しています。
読んだ記事は直近3ヶ月の閲覧データを元に算出しており、この情報は毎日更新されるようになっています。
デザインはQiitaのコードのシンタックスハイライトを踏襲して、パッと見た瞬間に「Qiitaだ!」と思ってもらえるようなあしらいにしています。
※データ利用についてはこの記事にて説明をしています。 https://blog.qiita.com/revision-of-terms-article11/
2020/03/26 公開のブログに記載のとおり、こちらの問い合わせ先は誤りのため修正いたします。
SNSでのシェアで自己表現を行いやすく
SNSなどに共有した時に表示される画像にも今回変更を加えています。
SNSにリンクをシェアした時、今まではQiitaのロゴが表示されるようになっており、ユーザーの表現をうまくできているとは言い難いものになっていました。
今回のリニューアルに伴い、今後はユーザーページをシェアすると↓のような画像が生成されるようになっています。

こちらもQiitaのシンタックスハイライトを踏襲したものになっており、一目でどのようなエンジニアなのかが直感的にわかるような画像になっています。
また、この画像データは動的に変化するので、SNSでピン留などをしてもらえると、画像が日々変化するようなものになっています!
アピールしたい記事を自分で選べるように
新しいユーザーページには「ピックアップ記事一覧」という項目があります。
この項目は、自分でトップに表示させたい記事を最大3つまで選べるような機能です。
この機能を使うことで、自分がどのようなスキルを持っているか、どのようなエンジニアなのかを記事を用いて表現することができます。

最後に
Qiitaは現在「エンジニアとしてのアイデンティティを確立し、表現ができるプラットフォーム」を目指しています。
今回のユーザーページを用いて、エンジニアとしてのアイデンティティの確立をより行えるようになれれば幸いです。
「エンジニアとしての名刺」のように使っていただけるととても嬉しいです。
これからも改善に取り組んでいきます。ご意見ご要望がありましたらいつでもお寄せください。
https://qiita.com/feedback/new
