Incrementsのデザインシステム公開のお知らせ(後編)

こんにちは。Incrementsのデザイナーの綿貫です。
今回はIncrementsのデザインシステム公開のお知らせ(後編)をお届けします。
前編はこちらのリンクからどうぞ。
後編であるこの記事の内容は以下の通りです。
- はじめに:前回のおさらい
- 公開データについて
- トピック:UIデータのアップデートについて
はじめに:前回のおさらい
少しだけ前編の内容をおさらいします。
現在Incrementsではデザインにも力を入れていて、その一環で小規模なデザインシステムを作成しました。
まだまだ発展途上ではありますが「今からデザインシステムを作ろうとしている人達」にとって参考になれば幸いです。
これから作り始める誰かの参考になることで、日本全体のデザインに少しでも貢献できればと思い、公開に至りました。
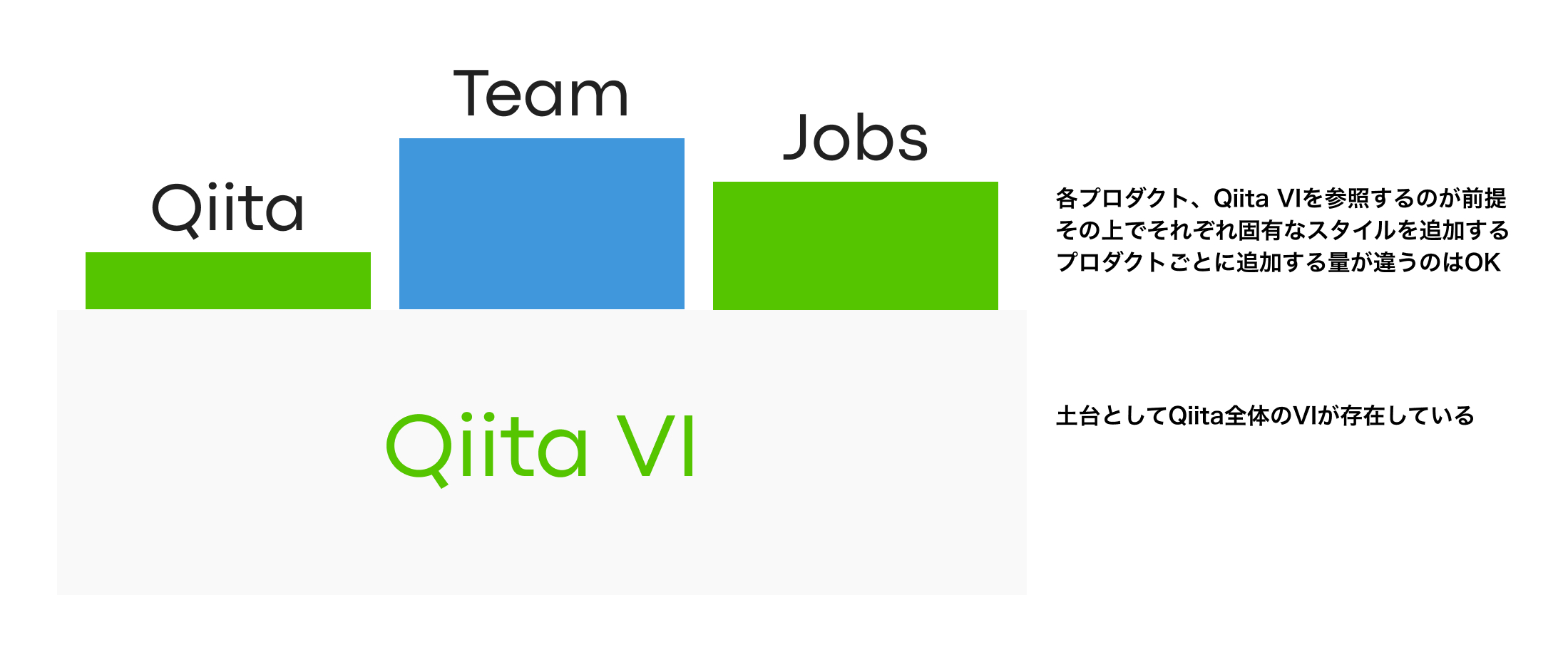
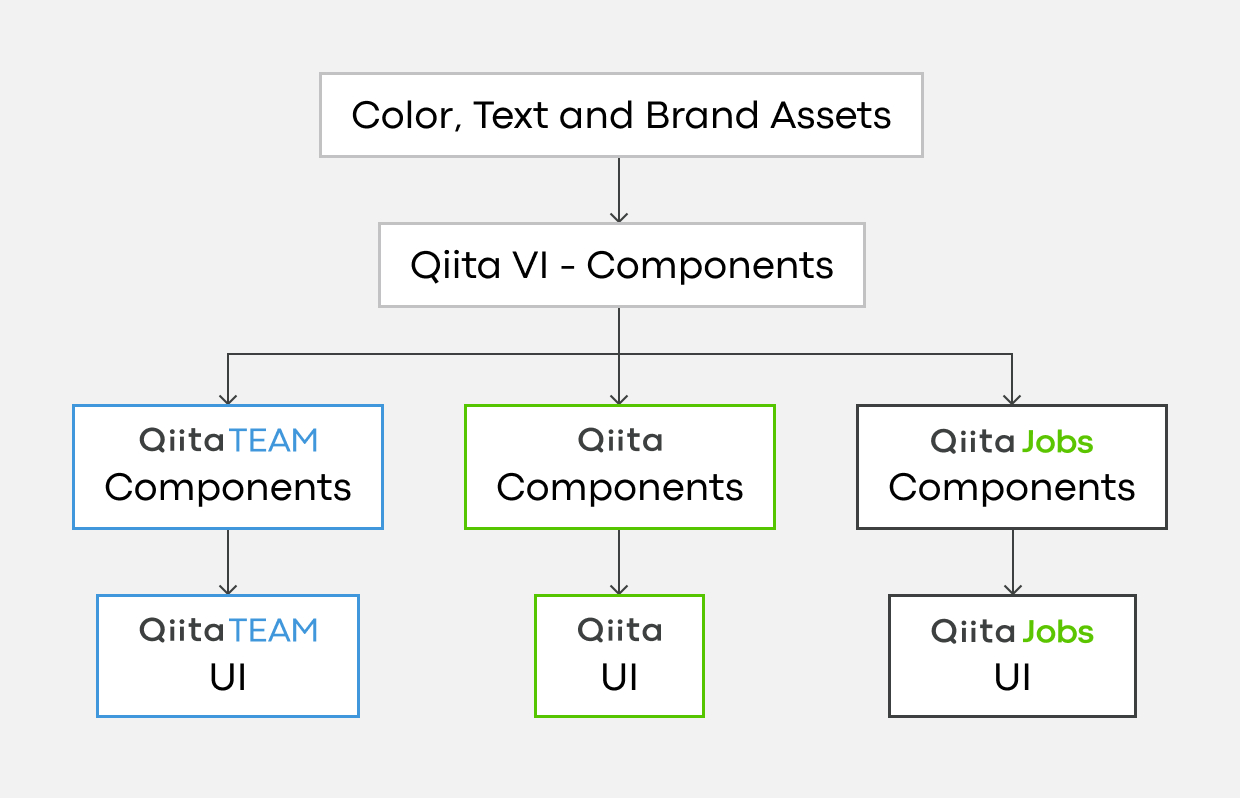
Incrementsのデザインシステムの構造
Increments全体に適用されるルールと、各プロダクトで個別にオーバーライドしている部分があり、図のような構成で成り立っています。

Increments全体のルールをQiita VIと呼び、それらをQiita, Qiita Team, Qiita Jobsが継承していると認識してください。

具体的な継承やオーバーライドは上の画像のようになっていて、各階層で上から下に向かって要素を継承しています。
例えば、Qiita - ComponentsはQiita VI - Componentsを継承しQiita - UIから参照されています。
また、同じ階層にあるデータ(例えばQiita - ComponentsとQiita Team - ComponentsとQiita Jobs - Components)には互換性はなく、それぞれのプロダクトに固有の要素を持っています。
公開データについて
後編でも2つのデータを公開します。
詳細はすぐ後で説明しますが、QiitaとQiita Teamでそれぞれ使用しているコンポーネント群です。
2つのデータに共通している内容
- 基本的にAuto Layoutを用いて作成し、様々な変更に耐えられるようにしている
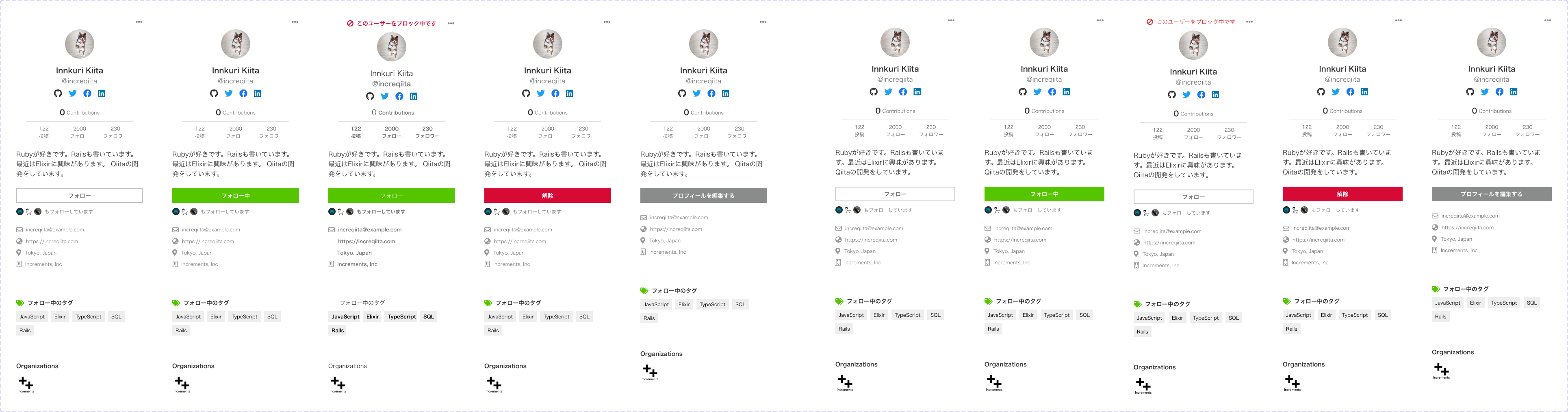
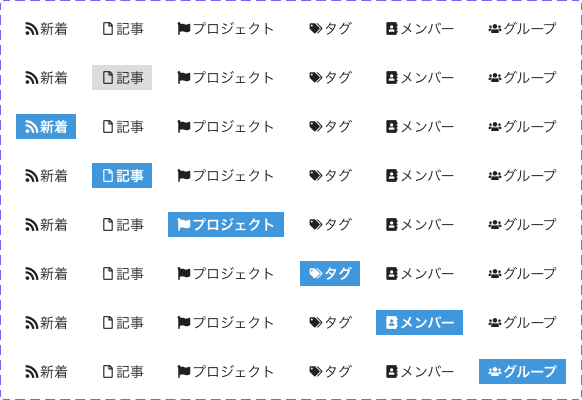
- 状態や権限によるUIの変化はVariantsを使って管理している
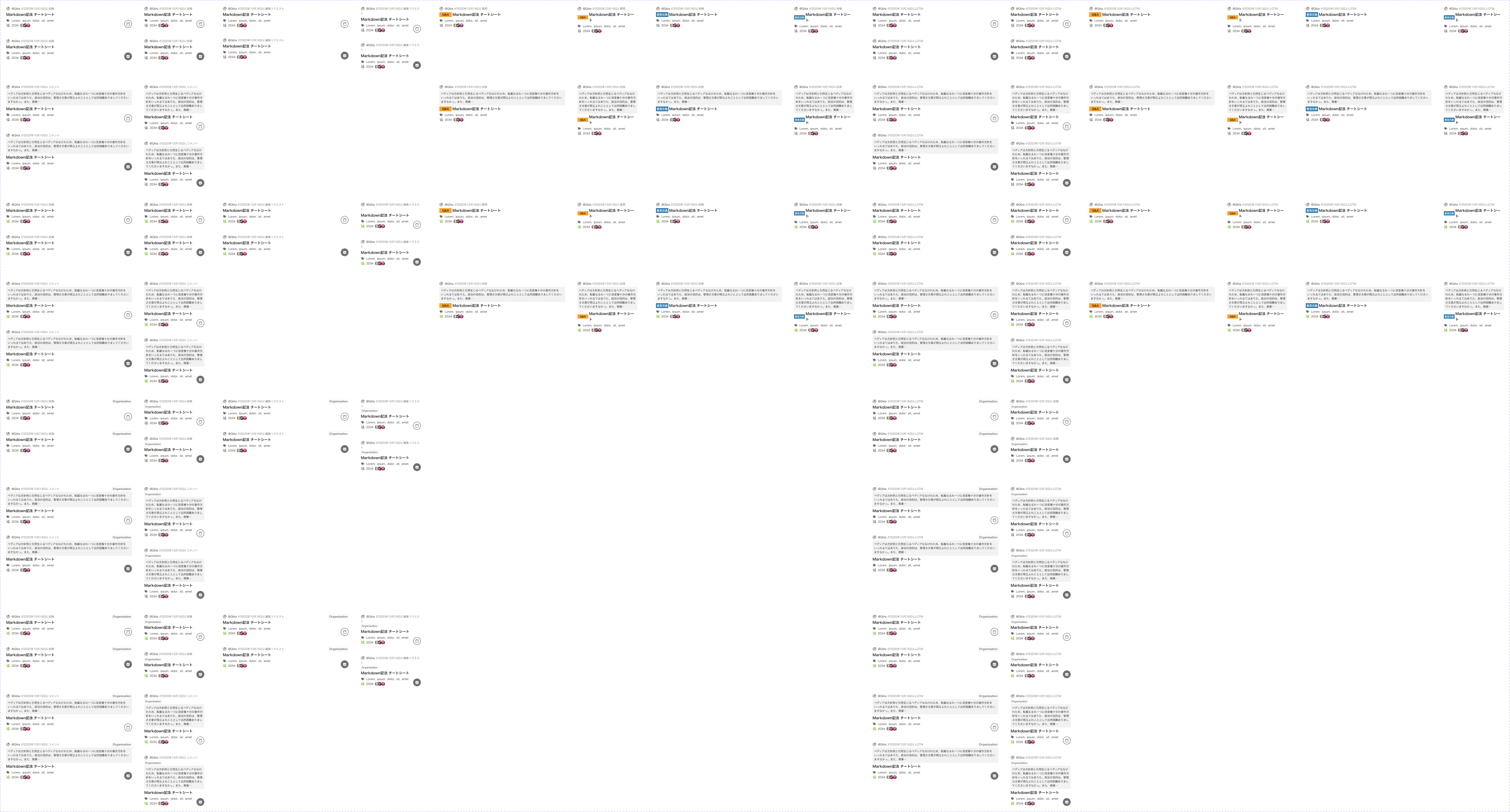
Qiita Components
- Qiita VIを継承し、Qiita固有のUIライブラリとして定義されたファイル
- Qiitaはページテンプレートの種類が多いため、必然的にコンポーネント数も多め
- 通常版のUIとβ版のUIは同じファイルで管理している
- β版UIもVariantsを用いて同一コンポーネントとして扱っている
- 内容(全てを紹介すると多すぎるので抜粋)
- Actions Menu
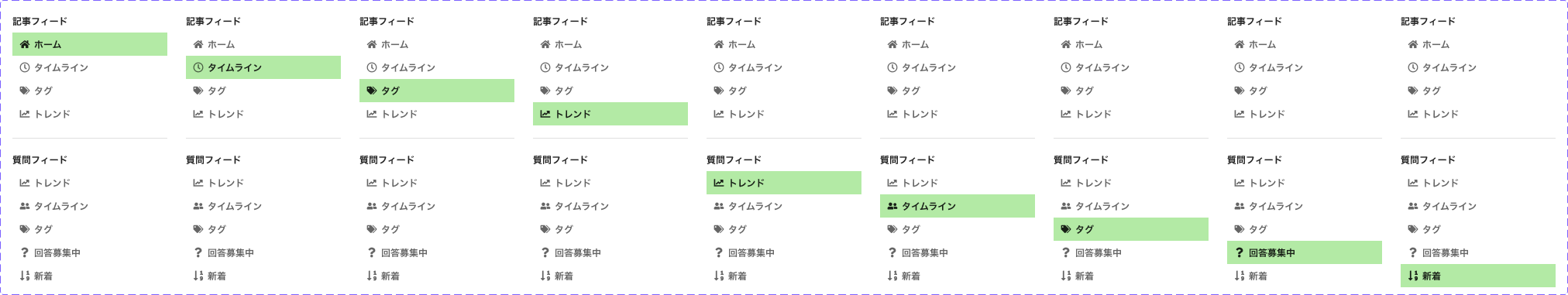
- Feed Navigation
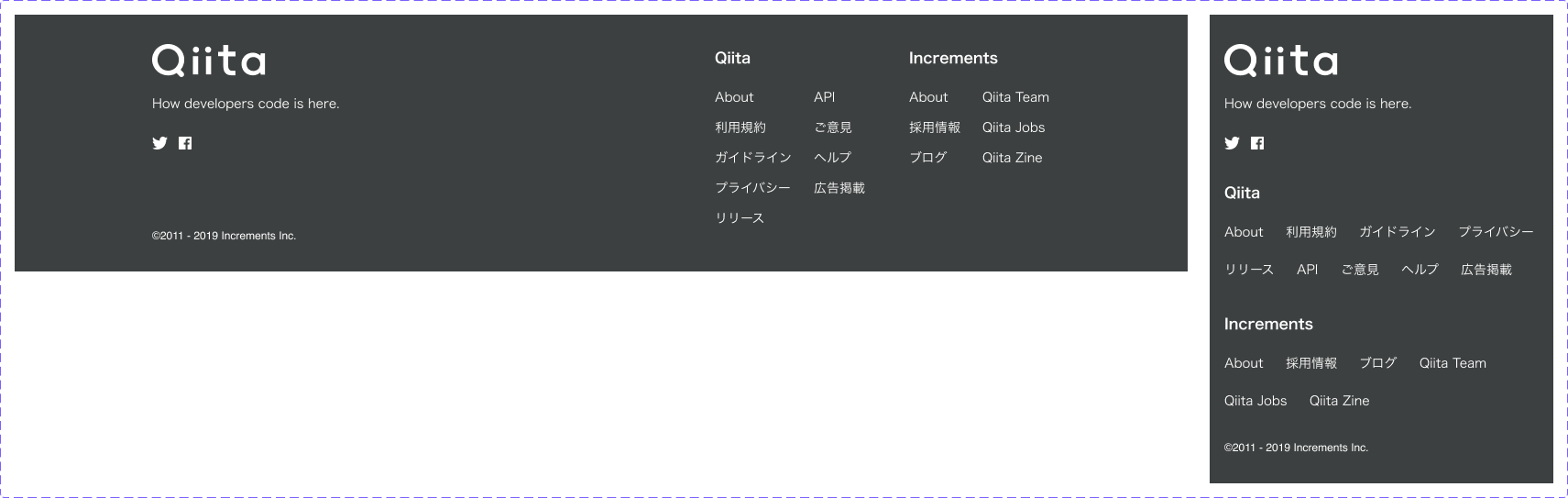
- Footer
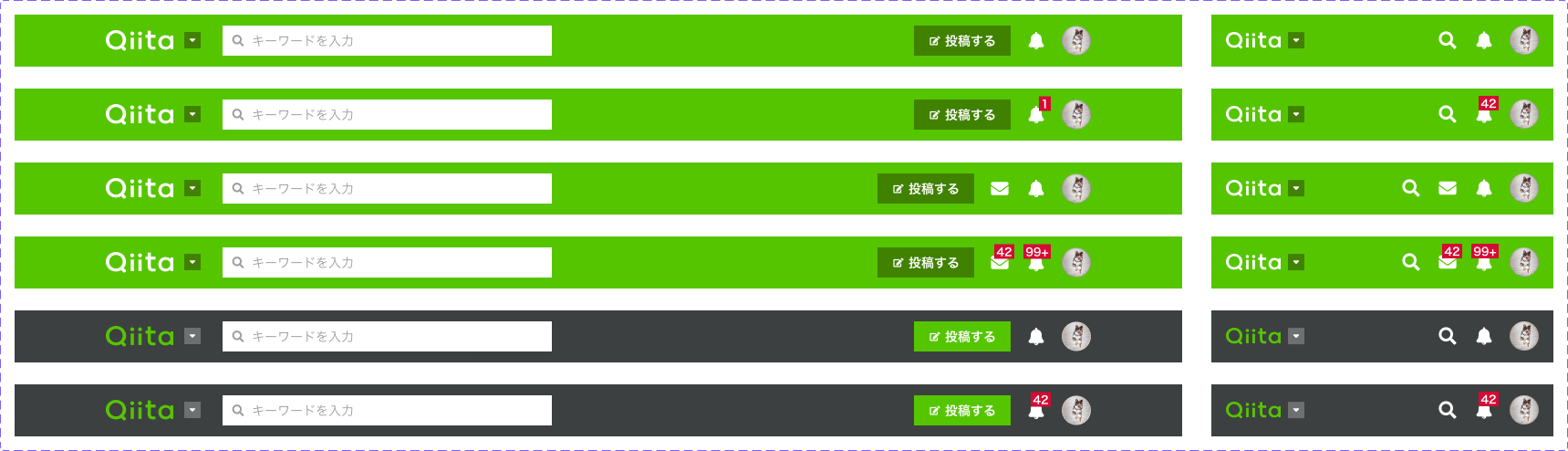
- Header
- Post
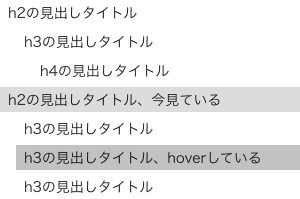
- Table Of Contents
- User Page Sidebar
- Actions Menu
Qiita Team Components
- Qiita VIを継承し、Qiita Team固有のUIライブラリとして定義されたファイル
- Qiita Teamの場合はページテンプレートが少ないのもあり、コンポーネント数はかなり少なめ
- ほとんどのページで使い回すレベルのものだけを定義していて、今後の改修と並行して拡張していく予定
- とは言え、定義しているコンポーネントではVariantsの設定まで施している
- Qiita Teamの場合はページテンプレートが少ないのもあり、コンポーネント数はかなり少なめ
- 内容
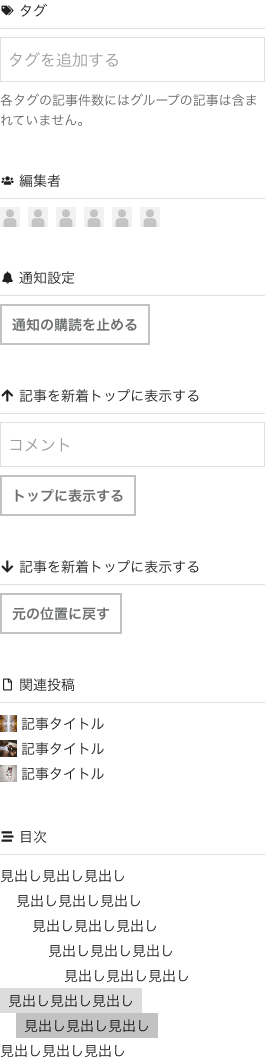
- Article Sidebar
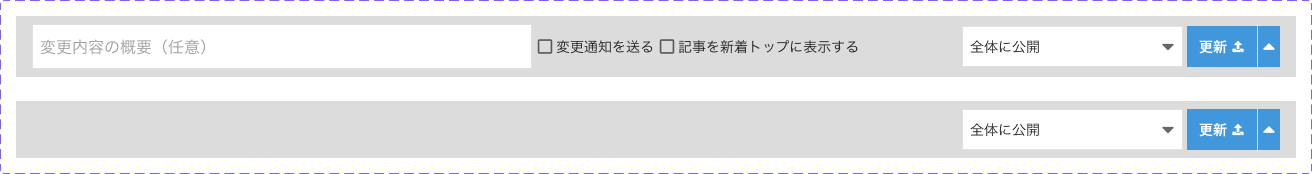
- Editor Footer
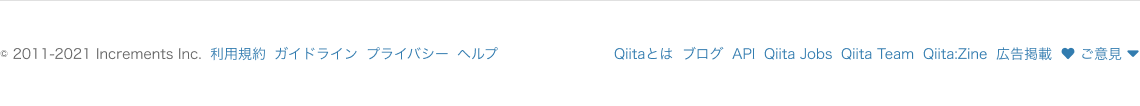
- Footer
- Header
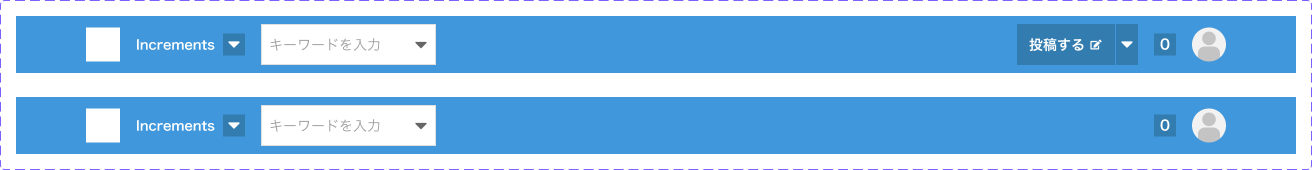
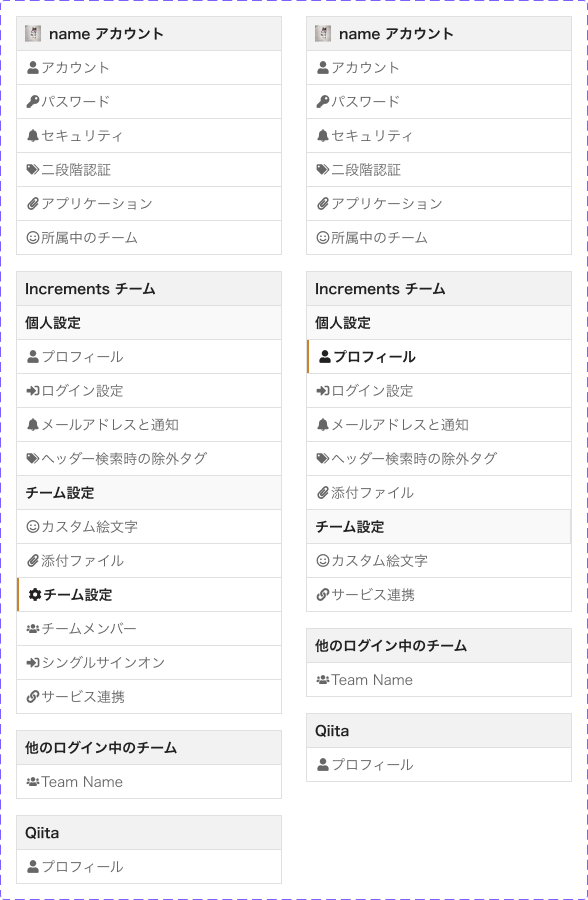
- Settings Sidebar
- SubHeader Navigation
- Tooltip
- Article Sidebar
トピック:UIデータのアップデートについて
FigmaはUIツールの中でもアップデートが頻繁な部類ではないでしょうか。
データの作り方に影響したものだけでも以下が挙げられます。
| 時期 | 内容 |
|---|---|
| 2019年12月 | Auto Layoutの登場 |
| 2020年2月 | Auto Layoutのアップデート |
| 2020年10月 | Variantsの登場 |
既存データのアップデート対応は多少時間がかかるものの、極力最新に追従する体制をとっています。
かけた時間以上のリターンが得られるのが明確なのでアップデート対応しない手はありません。
この体制については今後も続けていく予定です。
最後に
ここまでずっとデザインシステムと表記してきましたが、厳密に言えばデザインシステムではありません。
デザイン原則を言語化していなかったり、コードベースの管理が出来ていなかったりと、改良の余地はまだまだあります。
今後はそういった領域もしっかり整備してきたいと思っています。
これからも改善に取り組んでいきます。ご意見ご要望がありましたらいつでもお寄せください。
ご意見フォーム