Incrementsのデザインシステム公開のお知らせ(前編)

こんにちは。Incrementsのデザイナーの綿貫です。
今回はIncrementsで運用しているデザインシステムの公開をお知らせします。
この記事は前編後編に分かれており、前編の内容は以下の通りです。
- 公開データについて
- デザインシステム公開の背景
- Incrementsのデザインシステムの構造
- トピック:Figmaの使用について
公開データについて
前編で公開するデータは以下の2つです。
詳細は後ほど説明しますが、プロダクトに関係なくIncrementsを横断して使用しているデータです。
デザインシステム公開の背景
現在Incrementsではデザインにも力を入れています。
目に見える機能変更から社内の体制の改善まで、2020年から領域を問わず様々な再設計を実施してきました。
その一環で小規模なデザインシステムも作成しました。
作って終わりではなく、アップデートを重ねるうちに段々と軌道に乗っています。
そんな中、このデザインシステムは「今からデザインシステムを作ろうとしている人達」にとって参考にしやすいのではないか?という仮説が浮かびました。
初めてデザインシステムを調べようとした際に、こう思った方も多いのではないでしょうか。
- デザインシステムの有用性を知り、自分が作るサービスにも適用したい
- 一般公開されているデザインシステムは非常に洗練されていて大規模で、どこから真似をして良いかが分からない
- 小規模なデザインシステムの事例はほとんど無く、1から構築するノウハウも一般化されていないため、初めの一歩が踏み出せない
そのため、Incrementsのデザインシステムが「小さくて」「成長している途中」であるならば、逆説的に参考にしやすいデザインシステムなのかもしれない。と思い至ったわけです。
これからデザインシステムを作る誰かの参考になることで、日本全体のデザインに少しでも貢献したい。
そのように考え、Incrementsのデザインシステムを公開することに決めました。
ちなみにここまでずっと「デザインシステム」と表記していますが、厳密に言えばまだデザインシステムではありません。
足りないものも多くあります。
ですが、私たちの事例をもとにして議論が起きたりオーバーライドして、より良いものが生まれれば幸いです。
誰かにとって再利用できる情報となり、新しい発見や気づきになることはQiitaの思想に沿っているため、運営に携わる身としては嬉しく思います。
Incrementsのデザインシステムの構造
現在は主にUIモックアップ部分が整備されています。
そのため基本的にはFigma上にデータを集約していますが、一部デザイントークンや非常に小さなコンポーネントのみコードベースでも再現。
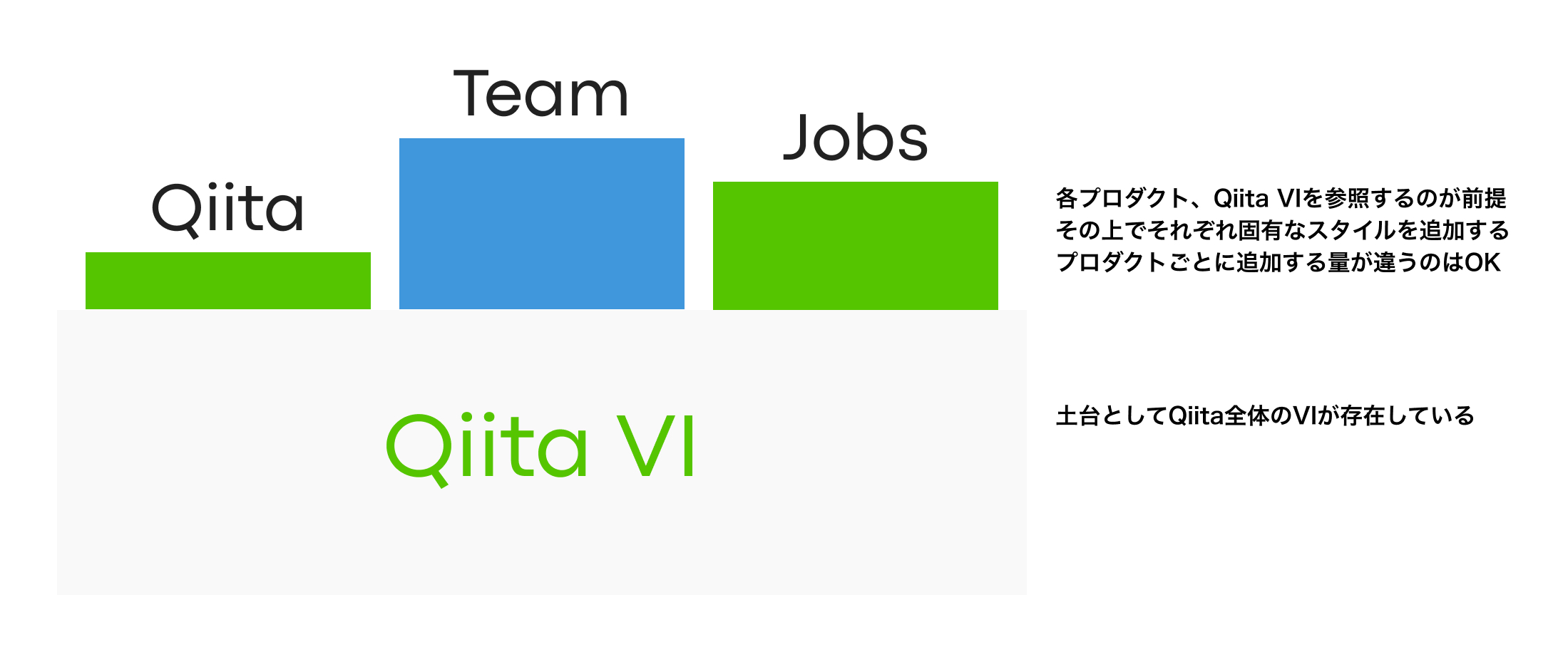
また、Increments全体に適用されるルールと各プロダクトで個別にオーバーライドしている部分があり、図のような構成で成り立っています。

Increments全体のルールをQiita VIと呼び、それらをQiita, Qiita Team, Qiita Jobsが継承していると認識してください。
なお、図中のオーバーライド量はあくまでイメージしやすくするための表現で、実態とは異なります。
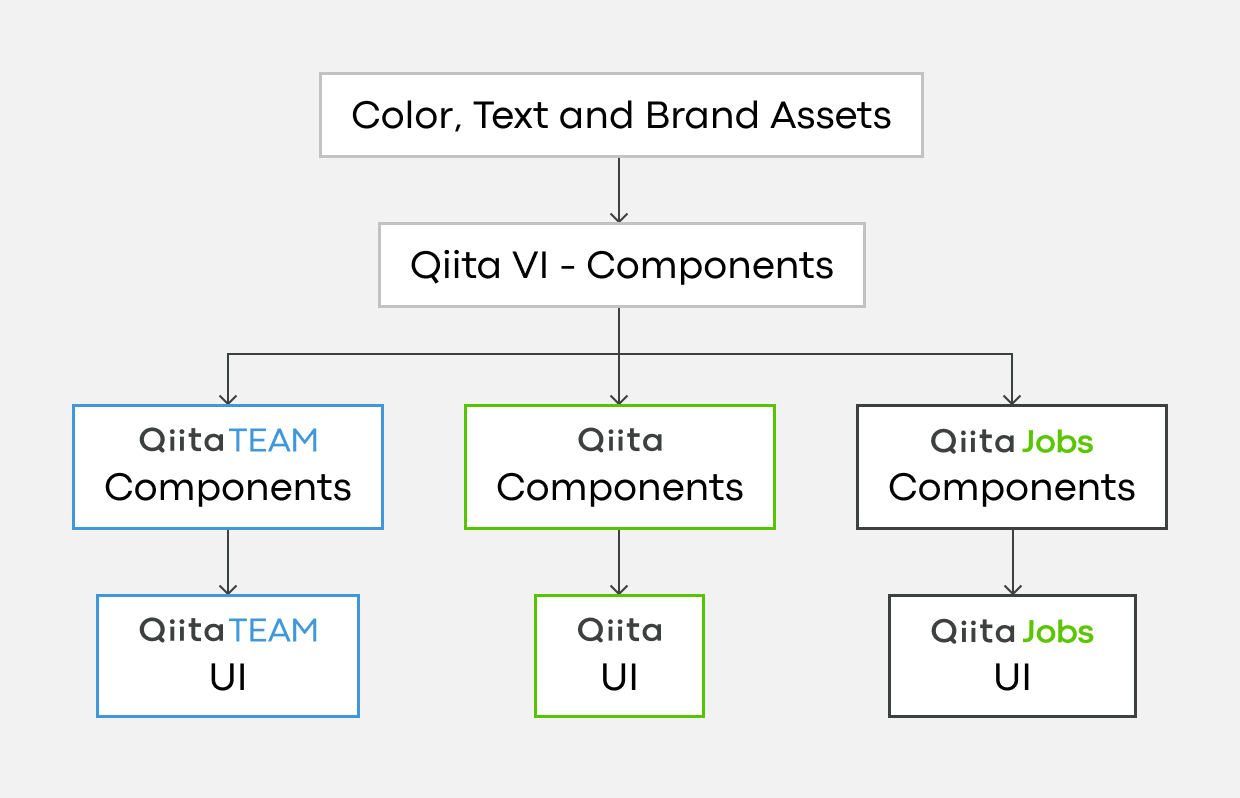
継承関係

各階層の説明は後ほど記載しますが、上から下に向かって要素を継承しています。
この例では、Qiita - ComponentsはQiita VI - Componentsを継承しQiita - UIから参照されています。
また、同じ階層にあるデータ(例えばQiita - ComponentsとQiita Team - ComponentsとQiita Jobs - Components)には互換性はなく、それぞれのプロダクトに固有の要素を持っています。
「Incrementsのデザインシステムの構造」の中で示した概念図はこのようにして実現されています。
Color, Text and Brand Assets
- 世間で言うDesign Tokensに近いファイル
- 同一ファイルでロゴデータも扱っている点以外はDesign Tokensと呼んで差し支えない
- 今後登録する量が増えたらDesign TokensとBrand Assetsに分けるのも検討
- 現在はデータ管理の観点からこれらをひとまとめにしている
- 内容
- Color
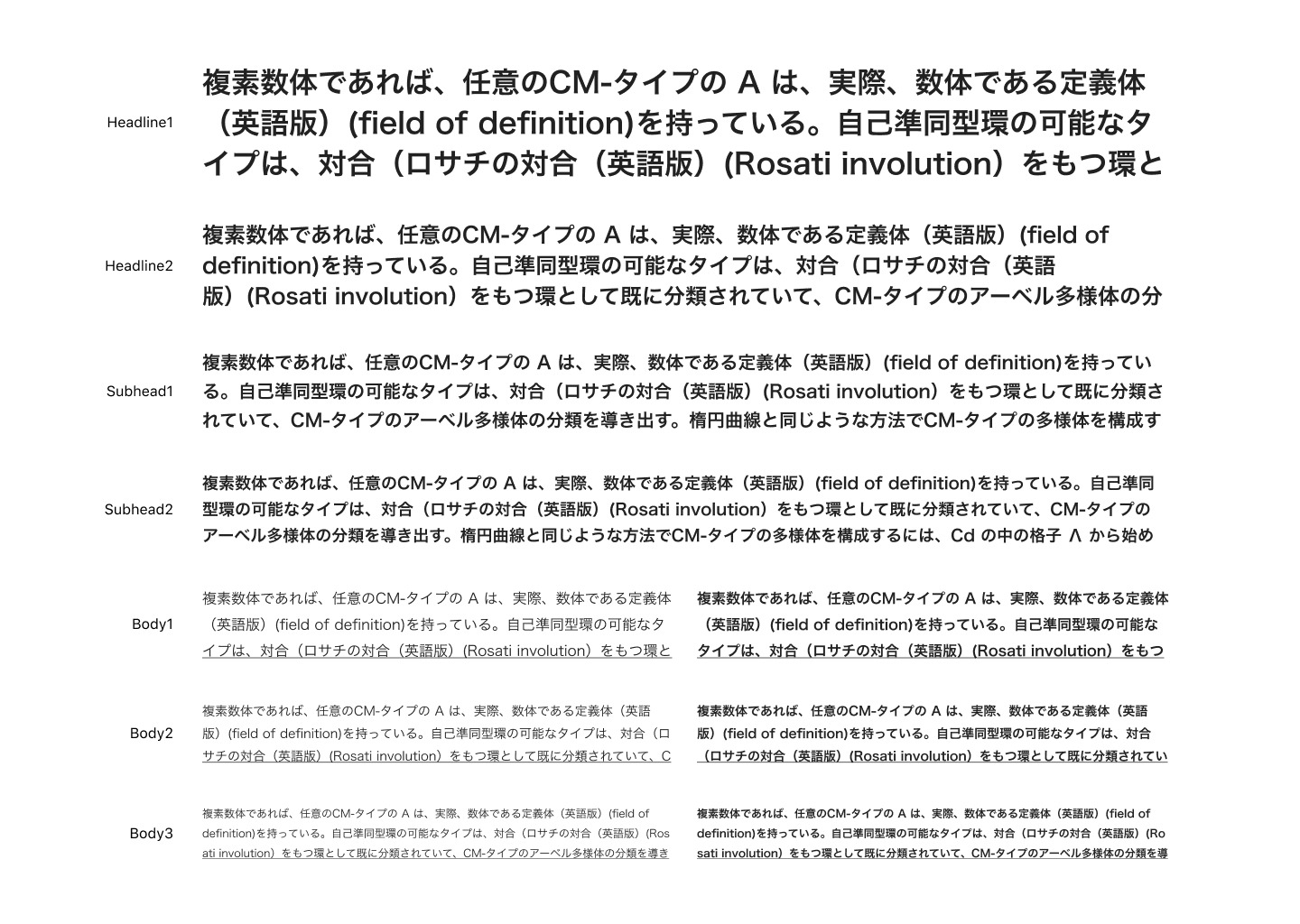
- Text
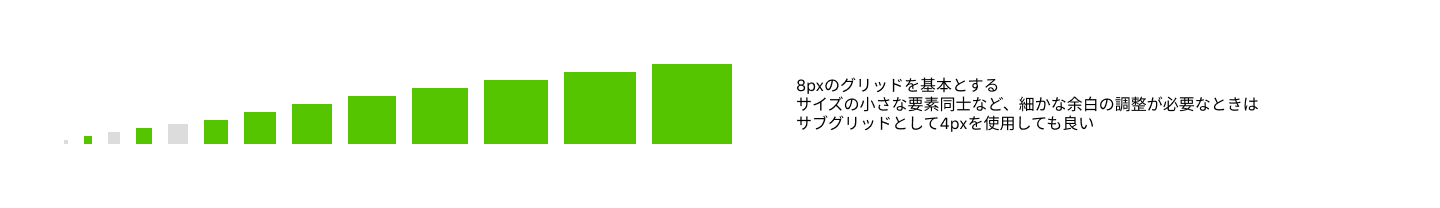
- Grid
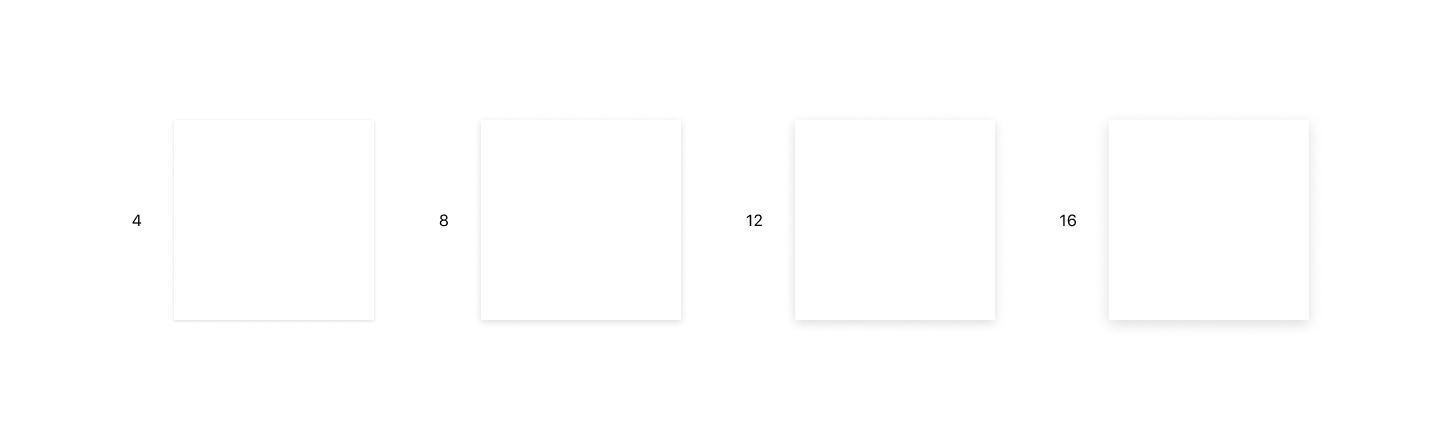
- Elevation
- Logo
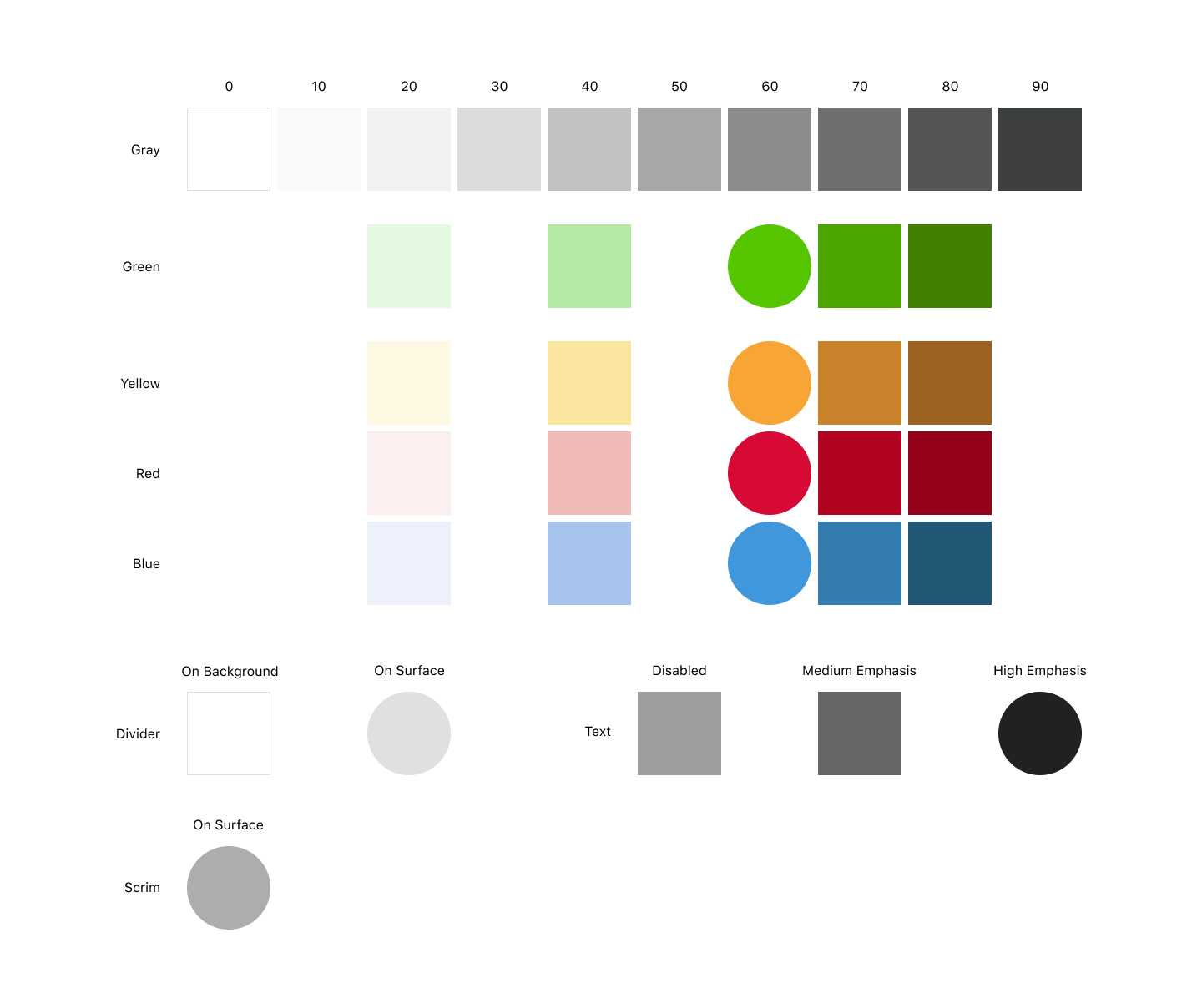
- Color
- Figmaデータとコードが一致している
- Color StyleとHEX値、Text Styleとmixin、といった具合に、Figma上のTokensはコード上にも同じものを用意
- 普段からエンジニア・デザイナー間で同じ言語で同じ対象を指して話せる
- カラーパレットが一部飛んでいる理由
- 端的に言えば「使わないから」
- メインの色(番号でいう60番)だけの時期もあった
- 背景用に薄い色が必要とか、文字で使うようにコントラストの高い色が必要とかで拡張されたのが今の姿
- まだ成熟していないうちに10色もあるパレットを作ると色選びの基準がブレてしまう
- 初めから完全なものを作ろうとせず、チームに適したものを作った方が良いという考えのもと
Qiita VI - Components
-
Color, Text and Brand Assetsを継承- 継承した色やフォントサイズを使ってComponentsを作成
- Qiita, Qiita Team, Qiita Jobsのどのプロダクトでも共通で使えるComponentsを登録
- Button
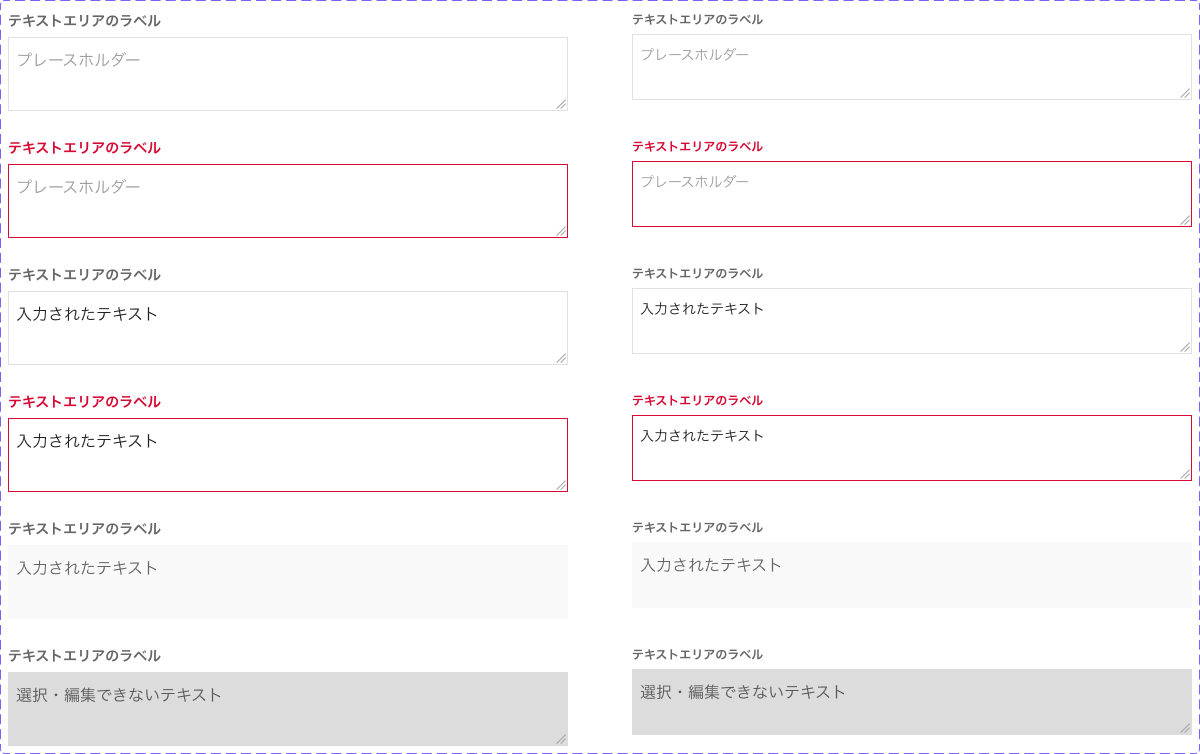
- Textarea
- Textfield
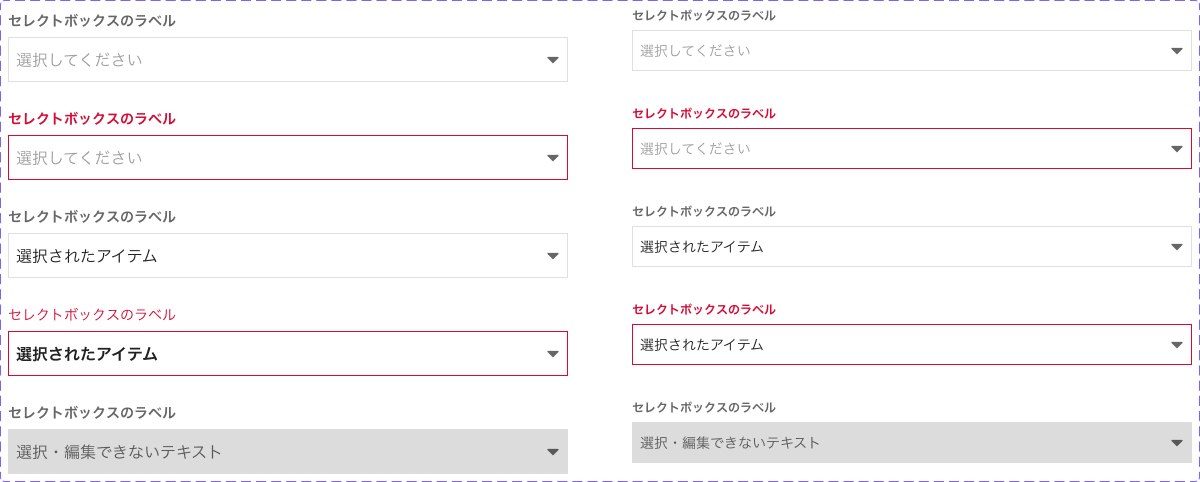
- Select
- Date
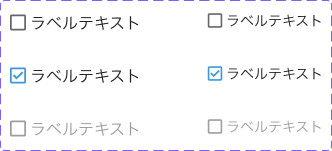
- Checkbox
- Radiobutton
- FileUpload
- Button
- 要素数としてはかなり少なめ
- 早すぎる抽象化は後からの修正が大変
- そのため「場面を問わず何度も登場している」ものだけを登録
- 作ろうと思えばタブのUIやダイアログウィンドウなどよくあるUIパターンは作れる
- しかし今使わないなら今のシステムには必要ないと判断し、最低限のものだけを実装
Qiita - Components, Qiita Team - Components, Qiita Jobs - Components
-
Qiita VI - Componentsを継承 - 継承したDesign TokensやComponentsを組み合わせ、各プロダクトに固有のComponentsを登録
- 例えばヘッダーはどのプロダクトにも存在するものの、それぞれのプロダクトで見た目や情報が違う
- そのためこのレイヤーで管理
- このレイヤーは後編で紹介するため、今回は詳細を省略
Qiita - UI, Qiita Team - UI, Qiita Jobs - UI
- それぞれ
Qiita - Components,Qiita Team - Components,Qiita Jobs - Componentsを継承- 継承したComponentsを使って全体の情報設計やレイアウトを実施
- 各ページで固有な情報だけを新規に作成
- 基本的にUIレイヤーで作ったものは使い回さない
- 逆に使い回したくなった場合はComponentsレイヤーへ昇格
- 「このファイルにさえアクセスすればUIモックアップを一覧できる」というニュアンスを表現するための命名
- モックアップファイルを見るのは社内でもデザイナーだけではないため、理解のしやすさを優先して命名
- 余談:もしデザイナー以外がアクセスする機会が無いとしたら「Mockup」という名前にした
トピック:Figmaの使用について
UIツールはLibraryやComponentsの機能の豊富さからFigmaを選択。
アップデートが多いアプリケーションですが、現在はちゃんと最新に追従できています。
Library全体にわたってVariantsを使用してComponentsを管理しており、状態やサイズなどの変化はほぼ全てVariantsを適用。
短期的な工数はかかるものの、追従できていると日頃の作業効率が何倍も違うため極力欠かさず行っています。
最後に
今回はIncrementsのデザインシステムのうち、広く全体に関わる部分のデータを公開しました。
後編ではQiitaとQiita Teamで実際に使っているComponentsのデータを公開し、どのように継承や上書きを行っているかをお伝えしようと思います。
これからも改善に取り組んでいきます。ご意見ご要望がありましたらいつでもお寄せください。
ご意見フォーム