ダークモードを正式版として公開します

こんにちは、Qiita運営です。
今日はベータ版として公開していたダークモードの正式リリースについてお知らせします ![]()
背景
昨今、ダークモードに対応したサービスが増えています。
Qiitaへもダークモードの要望を多くいただいており対応を行うこととしました。
ダークモードの使用感などのフィードバックをいただくため、半年ほどベータ版として公開を行なっていました。
ベータ版をご利用いただき、フィードバックをお送りいただいた皆様ありがとうございました!
ベータ版として公開後、以下のような追加の対応を行いました。
記事ページ(2月25日)
各種フィードページ(3月10日)
ユーザーページ、タグページ(4月6日)
質問ページ(4月18日)
記事の下書きページ、編集履歴ページ、編集リクエストページ、いいねしたユーザーページ(5月10日)
一部ページのチラつき軽減(5月23日)
検索ページ、公式イベント詳細ページ、通知一覧ページ、設定ページ(5月29日)
記事・質問のエディタページ(6月20日)
全ページのチラつき解消(8月14日)
正式版として公開しても問題ないと判断したため、今回正式版としてのリリースをさせていただくこととなりました。
機能の紹介
ダークモードを正式版にするにあたりライトモードを選択できるようにしたテーマカラー設定という機能を追加しました。
名称はダークモード/ライトモードからダークテーマ/ライトテーマに変更します。
ログインユーザー向けの機能になりますので、利用する場合はQiitaにログインをお願いします。
利用方法
- Qiitaにログインします。
- ログイン後、右上の自分のアイコンをクリックし、テーマカラーを選択します。
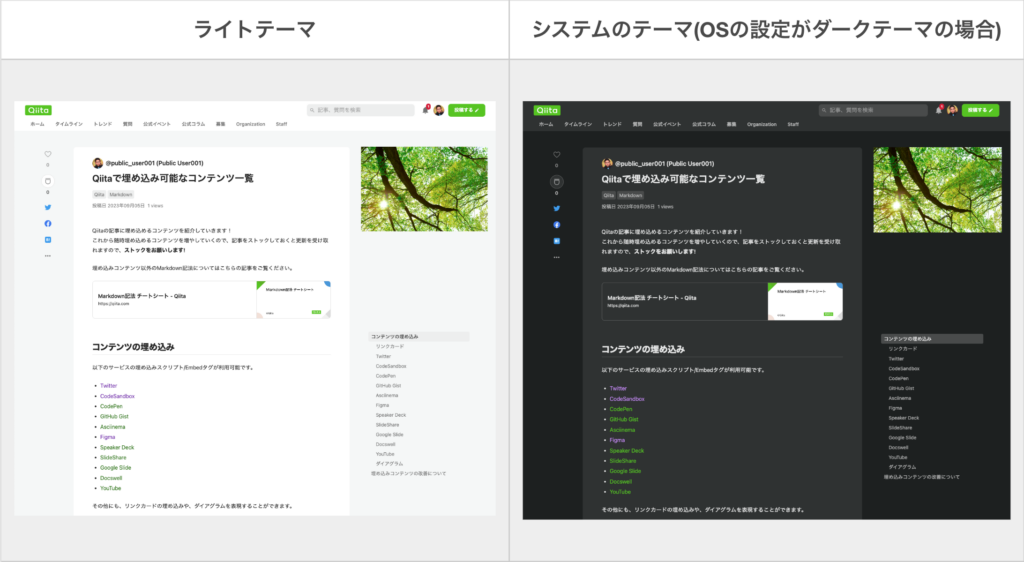
システムのテーマまたはライトテーマをクリックします。
多くのサイトと同様、OSの設定にあわせてサイトのテーマを変更しています。
そのためOSの設定も変更していただく必要があります。

OSの設定の変更方法(ダークテーマ)
お使いのバージョンなどにより細かな部分が違う場合もありますが、基本的な設定方法は同じです。
Windows
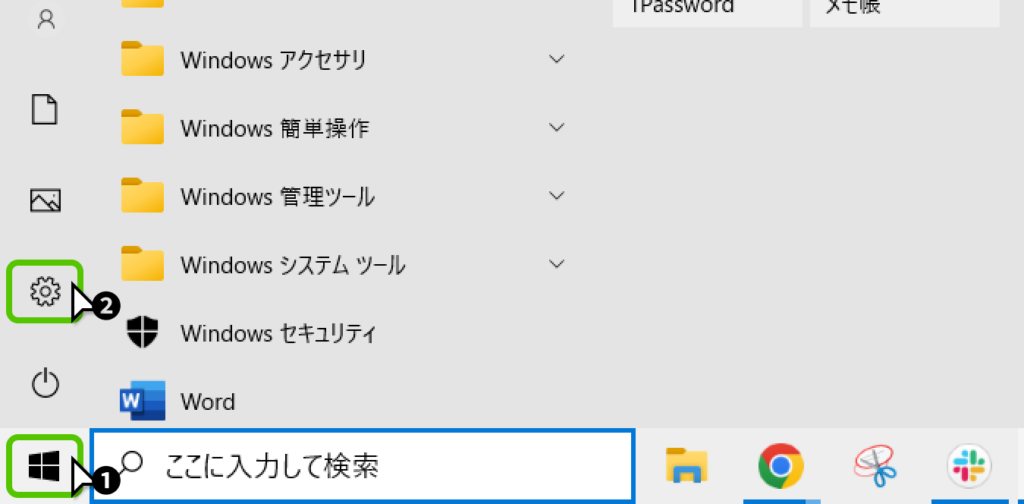
デスクトップ左下のWindowsロゴをクリックし、開いたメニューから歯車のマークをクリックします。

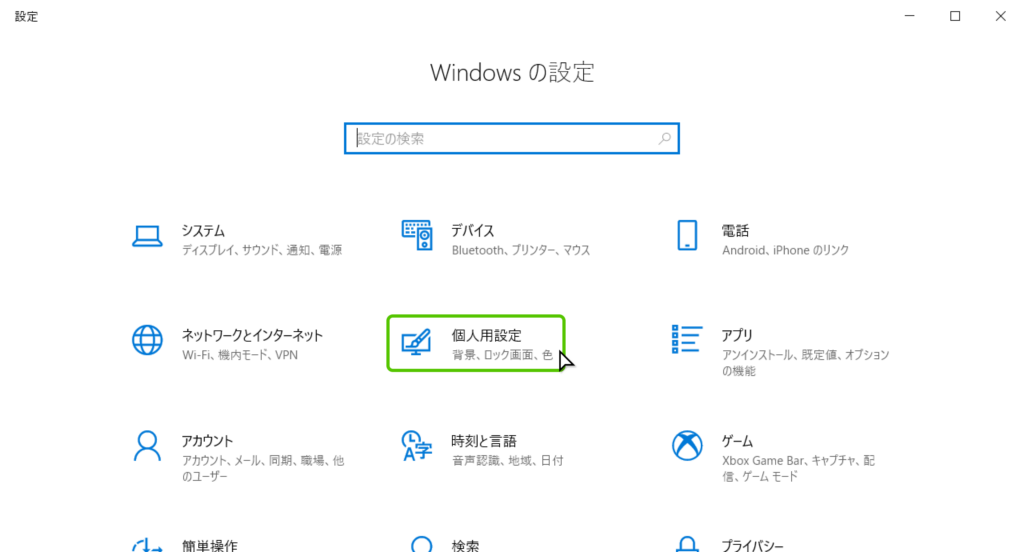
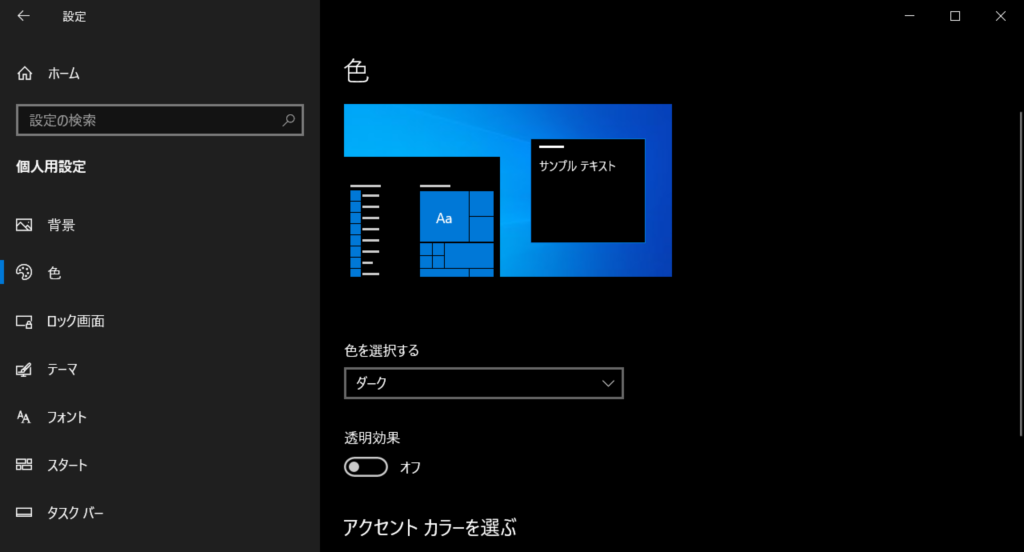
Windowsの設定 > 個人用設定を選びます。

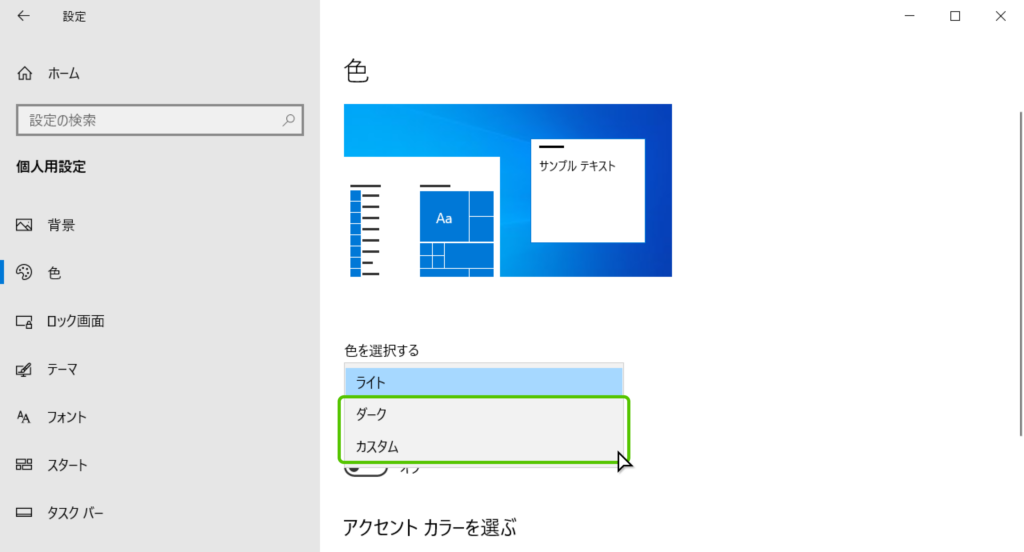
ダークまたはカスタムを選びます。

ウィンドウの色が暗くなればOKです。

macOS
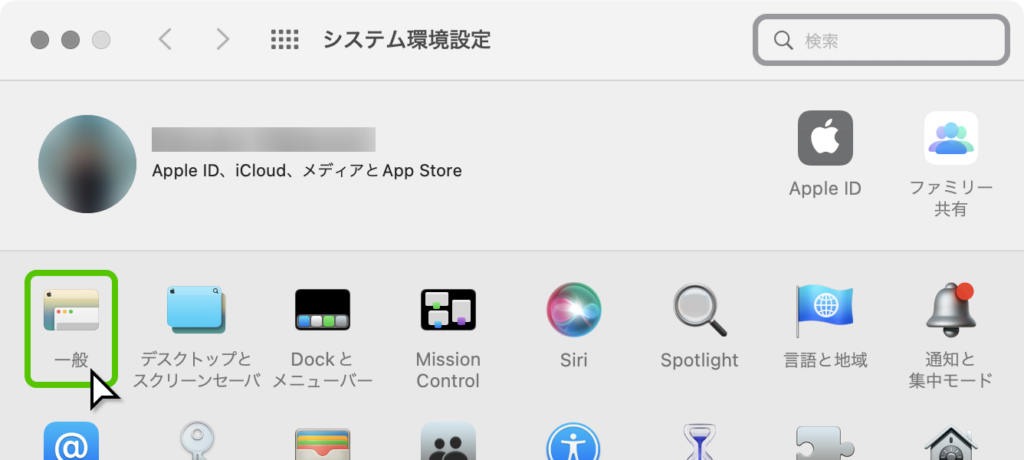
システム環境設定 > 一般を選びます。

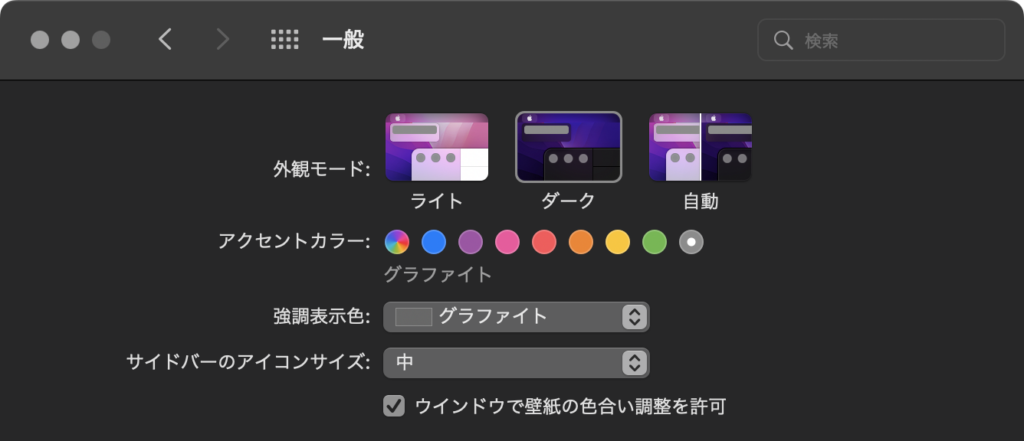
外観モードのダークまたは自動を選びます。

ウィンドウの色が暗くなればOKです。

今後について
今回はテーマカラー設定に、システムのテーマ/ライトテーマの2つを対応しました。
ダークテーマについての要望がありましたら今後検討していきたいと思います。
おわりに
本機能実装にあたり、ユーザーインタビューのご協力、Qiita Discussionsやフィードバック等でご意見をくださったみなさま、本当にありがとうございました。これからも改善に取り組んでいきます。
ご意見・ご要望がありましたらQiita Discussionsよりいつでもお寄せください。
