Qiitaのカラーパレットを変更します

こんにちは、デザインG の @degudegu2510 です。
本日はQiitaのカラーパレットを変更したことについてお知らせします!
Qiita運営メンバーでは、「エンジニアを最高に幸せにする」というMissonを達成するため、日頃からアクセシビリティ改善の議論を重ねています。
今回は、Qiitaのアクセシビリティの課題の1つである、「WCAG 2.1 1.4.3:コントラスト(最低限)」 の解決に向けての第一歩であるカラーパレットの変更を行いました。
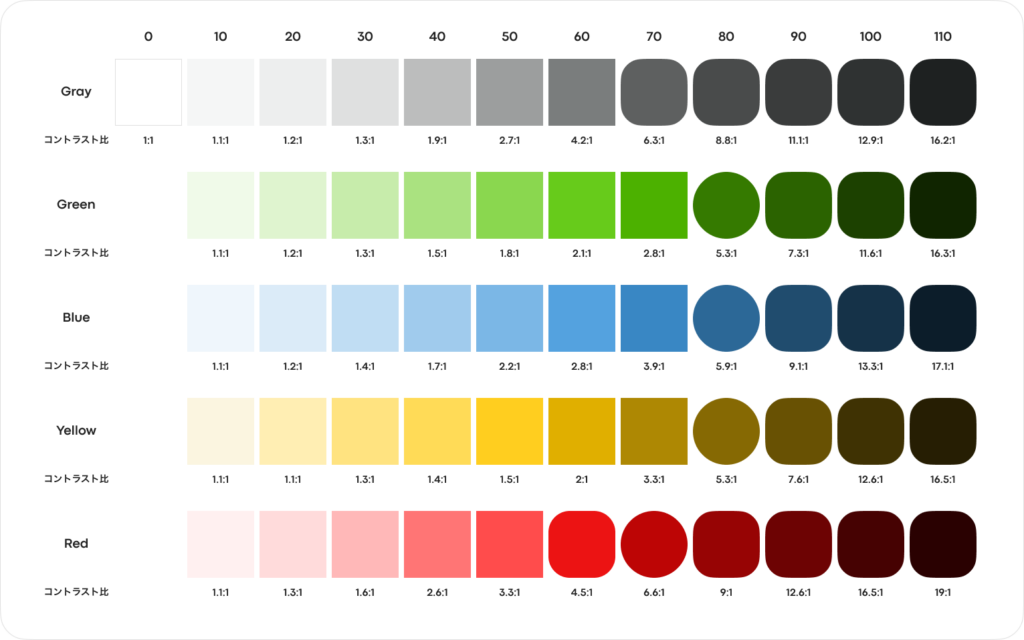
新しいカラーパレット
QiitaのUIでは、背景色に以下の4色が使われています。
- ライトテーマの背景色:
#FFFFFF・#F5F6F6 - ダークテーマの背景色:
#1d2020・#2f3232
これらの背景色上にコントラスト比 4.5:1 以上になる色を、各テーマ・各階調 4色以上確保できるように以下のようなカラーパレットを作成しました。


読み取り用テキスト
| 色 | 0 | 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 | 110 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Gray | #ffffff | #f5f6f6 | #edeeee | #dfe0e0 | #bcbdbd | #9c9e9e | #7a7d7d | #5e6060 | #494b4b | #3a3c3c | #2f3232 | #1d2020 |
| Green | #f0fae9 | #dff4cf | #c7ecab | #aae280 | #8ad74f | #67cb1b | #4cb100 | #357a00 | #2b6300 | #1c4100 | #102500 | |
| Blue | #eff6fc | #dbebf8 | #c0ddf3 | #a0cbed | #7bb7e6 | #54a2df | #3987c4 | #2c6897 | #204c6e | #153248 | #0c1d2a | |
| Yellow | #fbf5e0 | #fff0b3 | #ffe380 | #ffdb57 | #ffce1f | #e0af00 | #ae8803 | #866903 | #685103 | #3f3203 | #261e03 | |
| Red | #fff0f0 | #ffdbdb | #ffb8b8 | #ff7575 | #ff4d4d | #ec1313 | #bd0505 | #970404 | #6d0303 | #460202 | #2a0101 |
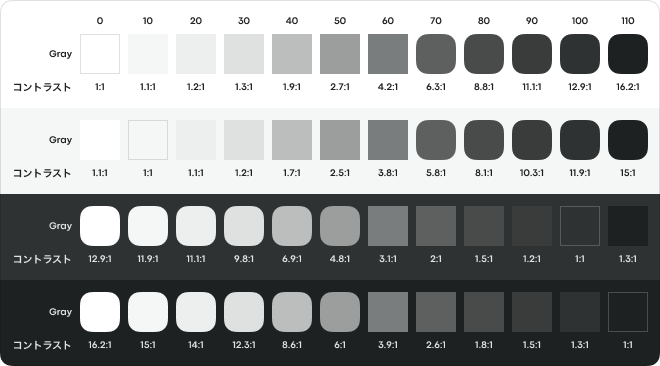
Gray
ライトテーマの背景色上では、Gray70番以上の5色がコントラスト比 4.5:1 以上になるように調整し、ダークテーマの背景色上では、Gray50番以下の6色がコントラスト比 4.5:1 以上になるように調整しています。

読み取り用テキスト
| Gray | 0 | 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 | 110 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
#FFFFFFとのコントラスト比 | 1:1 | 1.1:1 | 1.2:1 | 1.3:1 | 1.9:1 | 2.7:1 | 4.2:1 | 6.3:1 | 8.8:1 | 11.1:1 | 12.9:1 | 16.2:1 |
#F5F6F6とのコントラスト比 | 1.1:1 | 1:1 | 1.1:1 | 1.2:1 | 1.7:1 | 2.5:1 | 3.8:1 | 5.8:1 | 8.1:1 | 10.3:1 | 11.9:1 | 15:1 |
#1d2020とのコントラスト比 | 12.9:1 | 11.9:1 | 11.1:1 | 9.8:1 | 6.9:1 | 4.8:1 | 3.1:1 | 2:1 | 1.5:1 | 1.2:1 | 1:1 | 1.3:1 |
#2f3232とのコントラスト比 | 16.2:1 | 15:1 | 14:1 | 12.3:1 | 8.6:1 | 6:1 | 3.9:1 | 2.6:1 | 1.8:1 | 1.5:1 | 1.3:1 | 1:1 |
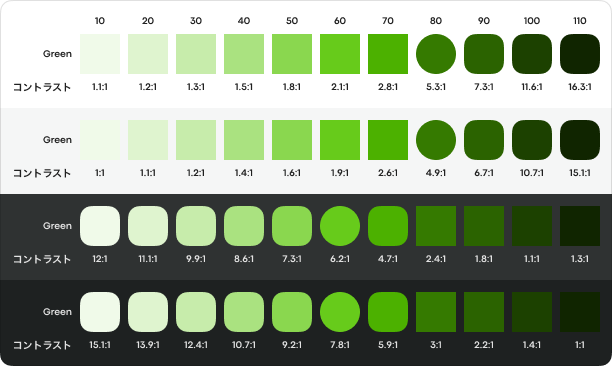
Green
ライトテーマの背景色上では、Green80番以上の4色がコントラスト比 4.5:1 以上になるように調整し、ダークテーマの背景色上では、Green70番以下の7色がコントラスト比 4.5:1 以上になるように調整しています。
Greenのプライマリーカラーには、各テーマで以下の色を設定し、UI上でコントラスト比が4.5以上になるようにしています。
- ライトテーマ:Green80
#357A00 - ダークテーマ:Green60
#67CB1B

読み取り用テキスト
| Green | 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 | 110 |
|---|---|---|---|---|---|---|---|---|---|---|---|
#FFFFFFとのコントラスト比 | 1.1:1 | 1.2:1 | 1.3:1 | 1.5:1 | 1.8:1 | 2.1:1 | 2.8:1 | 5.3:1 | 7.3:1 | 11.6:1 | 16.3:1 |
#F5F6F6とのコントラスト比 | 1:1 | 1.1:1 | 1.2:1 | 1.4:1 | 1.6:1 | 1.9:1 | 2.6:1 | 4.9:1 | 6.7:1 | 10.7:1 | 15.1:1 |
#1d2020とのコントラスト比 | 12:1 | 11.1:1 | 9.9:1 | 8.6:1 | 7.3:1 | 6.2:1 | 4.7:1 | 2.4:1 | 1.8:1 | 1.1:1 | 1.3:1 |
#2f3232とのコントラスト比 | 15.1:1 | 13.9:1 | 12.4:1 | 10.7:1 | 9.2:1 | 7.8:1 | 5.9:1 | 3:1 | 2.2:1 | 1.4:1 | 1:1 |
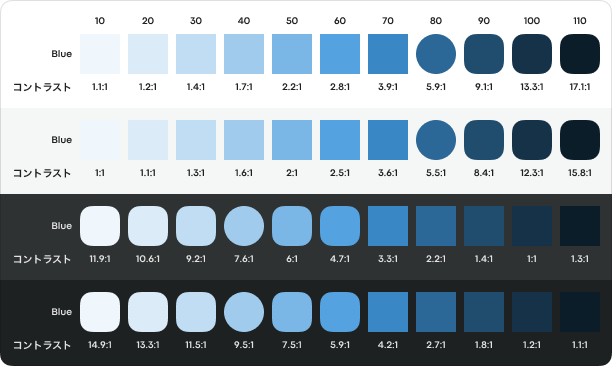
Blue
ライトテーマの背景色上では、Blue80番以上の4色がコントラスト比 4.5:1 以上になるように調整し、ダークテーマの背景色上では、Blue60番以下の6色がコントラスト比 4.5:1 以上になるように調整しています。
Blueのプライマリーカラーには、各テーマで以下の色を設定し、UI上でコントラスト比が4.5以上になるようにしています。
- ライトテーマ:Blue80
#2C6897 - ダークテーマ:Blue40
#A0CBED

読み取り用テキスト
| Blue | 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 | 110 |
|---|---|---|---|---|---|---|---|---|---|---|---|
#FFFFFFとのコントラスト比 | 1.1:1 | 1.2:1 | 1.4:1 | 1.7:1 | 2.2:1 | 2.8:1 | 3.9:1 | 5.9:1 | 9.1:1 | 13.3:1 | 17.1:1 |
#F5F6F6とのコントラスト比 | 1:1 | 1.1:1 | 1.3:1 | 1.6:1 | 2:1 | 2.5:1 | 3.6:1 | 5.5:1 | 8.4:1 | 12.3:1 | 15.8:1 |
#1d2020とのコントラスト比 | 11.9:1 | 10.6:1 | 9.2:1 | 7.6:1 | 6:1 | 4.7:1 | 3.3:1 | 2.2:1 | 1.4:1 | 1:1 | 1.3:1 |
#2f3232とのコントラスト比 | 14.9:1 | 13.3:1 | 11.5:1 | 9.5:1 | 7.5:1 | 5.9:1 | 4.2:1 | 2.7:1 | 1.8:1 | 1.2:1 | 1.1:1 |
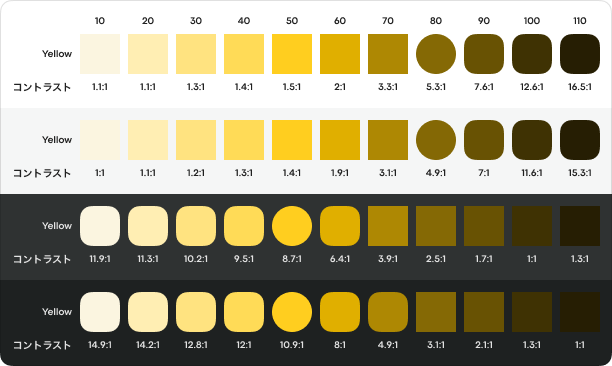
Yellow
ライトテーマの背景色上では、Yellow80番以上の4色がコントラスト比 4.5:1 以上になるように調整し、ダークテーマの背景色上では、Yellow60番以下の6色がコントラスト比 4.5:1 以上になるように調整しています。
Yellowのプライマリーカラーには、各テーマで以下の色を設定し、UI上でコントラスト比が4.5以上になるようにしています。
- ライトテーマ:Yellow80
#866903 - ダークテーマ:Yellow50
#FFCE1F

読み取り用テキスト
| Yellow | 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 | 110 |
|---|---|---|---|---|---|---|---|---|---|---|---|
#FFFFFFとのコントラスト比 | 1.1:1 | 1.1:1 | 1.3:1 | 1.4:1 | 1.5:1 | 2:1 | 3.3:1 | 5.3:1 | 7.6:1 | 12.6:1 | 16.5:1 |
#F5F6F6とのコントラスト比 | 1:1 | 1.1:1 | 1.2:1 | 1.3:1 | 1.4:1 | 1.9:1 | 3.1:1 | 4.9:1 | 7:1 | 11.6:1 | 15.3:1 |
#1d2020とのコントラスト比 | 11.9:1 | 11.3:1 | 10.2:1 | 9.5:1 | 8.7:1 | 6.4:1 | 3.9:1 | 2.5:1 | 1.7:1 | 1:1 | 1.3:1 |
#2f3232とのコントラスト比 | 14.9:1 | 14.2:1 | 12.8:1 | 12:1 | 10.9:1 | 8:1 | 4.9:1 | 3.1:1 | 2.1:1 | 1.3:1 | 1:1 |
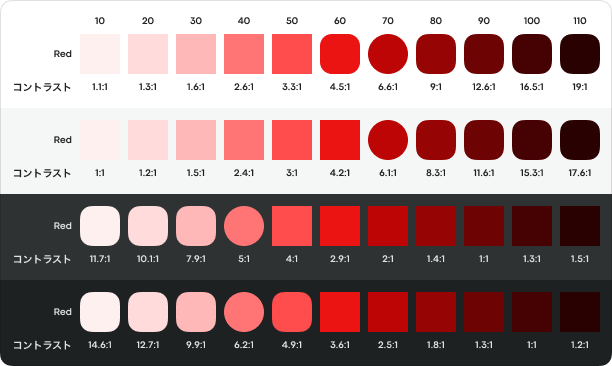
Red
ライトテーマの背景色上では、Red70番以上の5色がコントラスト比 4.5:1 以上になるように調整し、ダークテーマの背景色上では、Red40番以下の4色がコントラスト比 4.5:1 以上になるように調整しています。
Redのプライマリーカラーには、各テーマで以下の色を設定し、UI上でコントラスト比が4.5以上になるようにしています。
- ライトテーマ:Red70
#BD0505 - ダークテーマ:Red40
#FF7575

読み取り用テキスト
| Red | 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 | 110 |
|---|---|---|---|---|---|---|---|---|---|---|---|
#FFFFFFとのコントラスト比 | 1.1:1 | 1.3:1 | 1.6:1 | 2.6:1 | 3.3:1 | 4.5:1 | 6.6:1 | 9:1 | 12.6:1 | 16.5:1 | 19:1 |
#F5F6F6とのコントラスト比 | 1:1 | 1.2:1 | 1.5:1 | 2.4:1 | 3:1 | 4.2:1 | 6.1:1 | 8.3:1 | 11.6:1 | 15.3:1 | 17.6:1 |
#1d2020とのコントラスト比 | 11.7:1 | 10.1:1 | 7.9:1 | 5:1 | 4:1 | 2.9:1 | 2:1 | 1.4:1 | 1:1 | 1.3:1 | 1.5:1 |
#2f3232とのコントラスト比 | 14.6:1 | 12.7:1 | 9.9:1 | 6.2:1 | 4.9:1 | 3.6:1 | 2.5:1 | 1.8:1 | 1.3:1 | 1:1 | 1.2:1 |
最後に
冒頭にも記載した通り、今回は、Qiitaのアクセシビリティの課題の1つである、「WCAG 2.1 1.4.3:コントラスト(最低限)」 の解決に向けての第一歩であるカラーパレットの変更を行いました。
UI上ではまだ「WCAG 2.1 1.4.3:コントラスト(最低限)」の解決ができていないため、引き続きアクセシビリティの改善に取り組んでいきたいと思います。
ご意見・ご要望がありましたらQiita Discussionsよりいつでもお寄せください。
