アクセシビリティ改善プロジェクトを立ち上げました

はじめに
こんにちは、Qiitaのデザイナーのかべちよです。
(最近はSUZURIさんで販売中のQiitaグッズをデザインしました ![]() )
)
Qiitaでは誰もがQiitaを利用できるように、アクセシビリティ改善プロジェクトを進めています。
今回はその取り組みの背景、現状、そして今後の展望についてご紹介します。
Qiitaがアクセシビリティの向上に取り組む理由
Qiitaは、「エンジニアを最高に幸せにする」というMissonを掲げています。
この「エンジニア」には、年齢や障害の有無にかかわらずあらゆる人たちが含まれます。
そのため、アクセシビリティ向上に取り組むことは私たちのミッション達成に必要であると考えています。
加えて、Qiitaは技術情報を共有するためのプラットフォームです。
環境や状態に関わらず誰でもQiitaを利用できるようにすることが、技術情報の共有をより促進できると考えています。
Qiitaのこれまでの取り組み
Qiitaでは元々、「アクセシビリティを向上させていきたい」という共通の意識がありました。
これまでにも、以下のようなことに取り組んできました。
- WCAG勉強会の開催
- アクセシビリティ上の課題を修正
outline: noneを削除し、リンクやボタンにフォーカスした時にインジゲーターが表示されるようにするdivで実装されているボタンやリンクを修正する
- コーディング・レビュー時にアクセシビリティに関する項目をチェック
- アイコンフォントが適切に読み上げられるようにする
- 画像に適切なaltを追加する
- セマンティックなマークアップで実装する

これにより、「アクセシビリティとは何か」「なぜ取り組むのか」といった基礎知識がチーム内で共有されてきました。
現在どのように取り組んでいるのか
これまでも各々が自主的にキャッチアップをし、気付いた範囲でアクセシビリティに取り組んできていました。
しかし対応する人や状況によってばらつきがあったり、実際にスクリーンリーダーでどう読み上げられるかやキーボードのみで操作できるかなどは確認できていませんでした。
そこでさらなるアクセシビリティの向上を目指して、アクセシビリティ改善プロジェクトを立ち上げました。主な取り組みの内容は以下の通りです。
- アクセシビリティ対応の範囲と基準を決める
- アクセシビリティチェックを実施し、問題点を洗い出す
- 問題点をissue化し改善する
アクセシビリティ対応の範囲と基準を決める
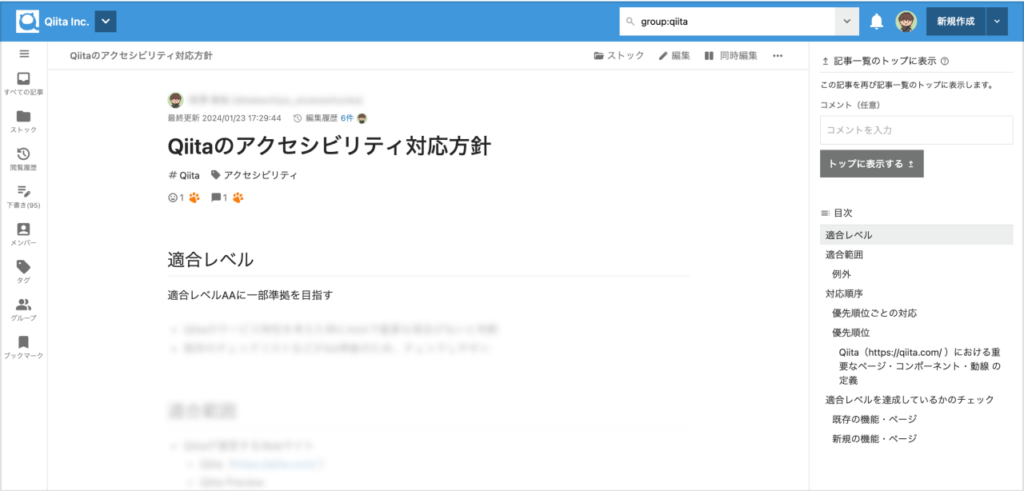
まずはアクセシビリティ対応の範囲と基準を決めました。
QiitaのWebサイト全体を対象とし、適合レベルAAに一部準拠を目標として設定しました。
特に重要なページから順次チェックを進めています。

アクセシビリティチェックを実施し、問題点を洗い出す
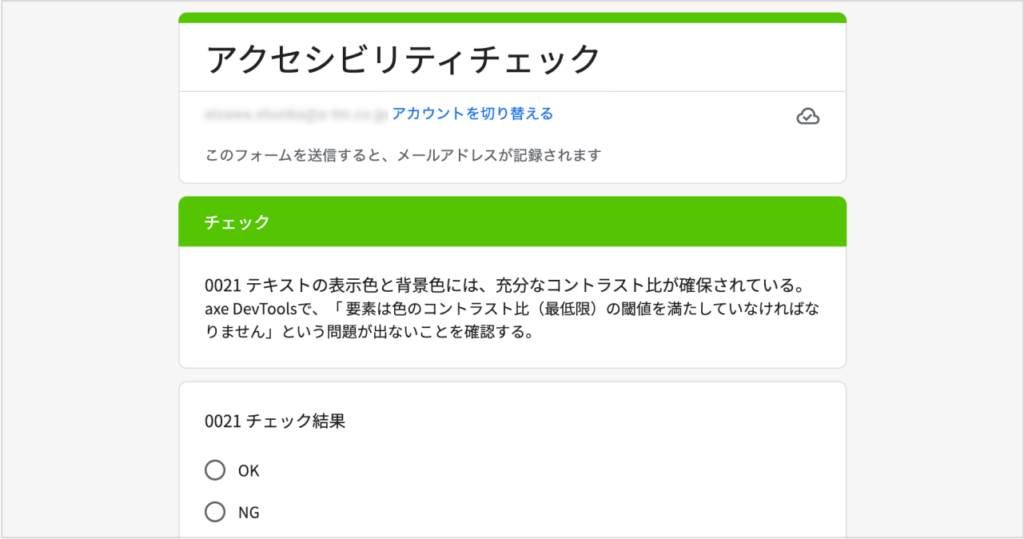
次に、適合レベルに達しているかのアクセシビリティチェックを実施しています。
チェックはfreeeさんが公開しているアクセシビリティー・チェック・リストを参考にしています。

問題点をissue化し改善する
アクセシビリティチェックで見つけた問題点をissue化し、順次対応しています。
いくつか今までに対応した問題を紹介します。
カラーパレットの見直し

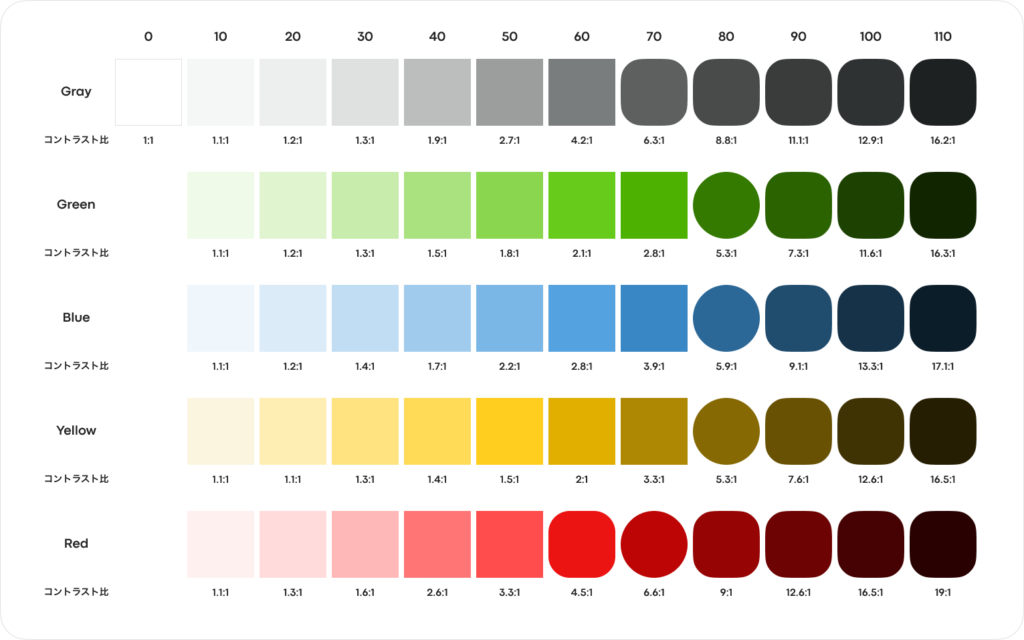
今までのカラーパレットでは、ボタンやリンクなどでコントラスト比が確保できていませんでした。
また、アイコンやテキストに使う色もどの組み合わせならコントラストが確保できるかなどが整理されておらず、適宜デザイナーが調整する必要がありました。
そこでカラーパレットを見直し、ライトテーマ・ダークテーマともにコントラスト比が確保できるようにしました。
詳細はカラーパレット変更についてのブログをご覧ください。
モーダルウィンドウをキーボード操作できるように
今までのモーダルウィンドウは、開いてもすぐにフォーカスできなかったり、裏側の要素を操作できてしまったりしていました。
そこで、適切にフォーカスでき、裏側の要素が非活性になるモーダルウィンドウを作成して置き換えました。
詳細はモーダルウィンドウについてのリリースノートをご覧ください。
Qiitaのアクセシビリティ対応のこれから
Qiitaのアクセシビリティ対応はまだまだこれからです。
今後も改善を続け、新たなリリース情報はリリースノート、Qiita 公式 X(Twitter)、Qiita Blogでお知らせしていきます。
アクセシビリティに関するご意見・ご要望がありましたら、Qiita Discussionsでぜひお聞かせください。
